この記事はブラウザで利用できるBookmarklet(ブックマークレット)の作り方について書いてます。
ブックマークレットって何?という方に簡単に説明すると、ブックマークに簡単なjavascriptプログラムを仕込んでおいて、クリックするとそのプログラムが発動するという感じです。
よくわからないかもなので、作り方と合わせて実例を1つ紹介します!
Bookmarklet(ブックマークレット)の作り方
ではブックマークレットの作り方について解説します。
まず、適当にひらいているページをブックマークしてください。
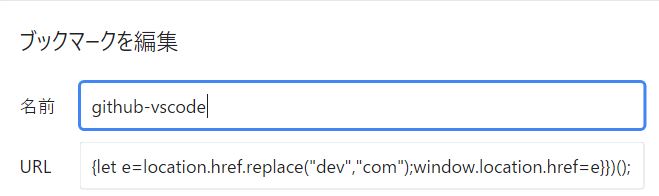
で、そのブックマークを右クリックして「編集」を選択すると↓のように、名前とURLを編集できるようになります。

「名前」には、自分がわかりやすい名前を付けて、URLにはjavascriptのコードを記入します。
ちなみにコードは「javascript:」ではじめてください。
といっても、使いどころが良くわかないという人のために、1つ例を紹介します。
Bookmarklet(ブックマークレット)の活用事例
なんでもよかったんですが、今回の例ではgithubをvscodeでみるためのブックマークレットを紹介します。
最近知ったのですが、githubのURLから「com」の部分を「dev」に変更するとvscodeで見る事ができるようになるんですよね。
これ、以外と便利なんですが、いちいち書き換えるのは面倒なのでブックマークレットを作成しました。
ちなみにコードは以下の通りです。
javascript:(function (){if(location.href.match(/com/)){let e=location.href.replace("com","dev");window.location.href=e}else{let e=location.href.replace("dev","com");window.location.href=e}})();先ほどのブックマークレットの作り方で紹介したように、ブックマークの編集から「URL」をこのコードに書き換えれば使用できます。
よかったら使ってください!











