この記事は、ChatGPTを使って、Chromeなどのブラウザで遊べるじゃんけんゲームをつくる工程を紹介してます。
今回は例としてじゃんけんにしてみましたが、同じような感じで簡単なゲームは作れると思います。
ChatGPTでブラウザで動くじゃんけんゲーム作ってみた

こちらが作成したものです。
じゃんけんゲーム
画像をクリックしてね!
以下に、ChatGPTとのやり取りを載せておきます。
ChatGPTとのやり取り
▼僕
ブラウザで遊べるじゃんけんゲームを作ってください。
▼ChatGPT
もちろん、ブラウザで遊べるシンプルなじゃんけんゲームを作成しましょう。このゲームではプレイヤーが「グー」、「チョキ」、または「パー」のいずれかを選び、コンピュータがランダムに手を選びます。勝敗は通常のじゃんけんのルールに基づいて決定されます。PythonとJavaScriptを使用して、このゲームを作成します。まずはPythonでゲームのロジックを作成し、その後にWebページで動作するようにJavaScriptコードを追加します。
Pythonでじゃんけんゲームの基本的なロジックを作成しました。この例では、「プレイヤー」が「グー」を選び、「コンピュータ」が「パー」を選んだため、結果は「コンピュータの勝ち!」となりました。
次に、このロジックをWebページで動作するJavaScriptコードに変換します。このコードはHTMLページに組み込まれ、ユーザーが「グー」、「チョキ」、または「パー」を選択できるボタンを提供します。選択後、ゲームの結果が表示されます。
<!DOCTYPE html>
<html>
<head>
<title>じゃんけんゲーム</title>
<script>
function janken(playerChoice) {
var choices = ['グー', 'チョキ', 'パー'];
var computerChoice = choices[Math.floor(Math.random() * choices.length)];
var result = "プレイヤー: " + playerChoice + ", コンピュータ: " + computerChoice + " -- ";
if (playerChoice === computerChoice) {
result += "引き分けです!";
} else if ((playerChoice === 'グー' && computerChoice === 'チョキ') ||
(playerChoice === 'チョキ' && computerChoice === 'パー') ||
(playerChoice === 'パー' && computerChoice === 'グー')) {
result += "プレイヤーの勝ち!";
} else {
result += "コンピュータの勝ち!";
}
document.getElementById("result").innerText = result;
}
</script>
</head>
<body>
<h1>じゃんけんゲーム</h1>
<button onclick="janken('グー')">グー</button>
<button onclick="janken('チョキ')">チョキ</button>
<button onclick="janken('パー')">パー</button>
<p id="result"></p>
</body>
</html>
このHTMLとJavaScriptコードを使用すると、ブラウザでじゃんけんゲームを簡単にプレイすることができます。ボタンをクリックすると、プレイヤーの選択が処理され、コンピュータの選択とともに結果が表示されます。
ブラウザで見てみると…

めちゃくちゃシンプルですね。
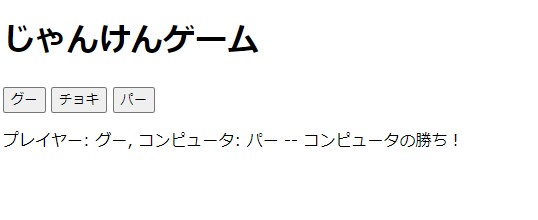
ボタンを押すと…

ちゃんと動いてます。
なお、ChatGPTが出したコードは、「xxx.html」という感じでhtmlの拡張子を付けたファイルを用意して、そこにコードをコピペしてください。(xxxのところはなんでもいいです)
windowsならメモ帳を開いて、保存するときか、保存後に.txtの部分を.htmlに変えるとかでもいいです。
ファイルを作ったら、そのファイルをブラウザにドラッグ&ドロップすると表示されます。
ChatGPTで作ったじゃんけんゲームを装飾してみた

あまりにもシンプルすぎるので、画像と装飾を追加してもらいました。
以下、やり取りです。
ChatGPTとのやりとり
▼僕
シンプルすぎるので、画像と装飾をいれてください。
▼ChatGPT
了解しました。ゲームをより魅力的にするために、HTMLとCSSを使ってデザインを改善し、各選択肢(「グー」、「チョキ」、「パー」)に対応する画像を追加します。以下は、改良されたゲームのHTMLとCSSコードです。このコードでは、各選択肢にクリック可能な画像を使用し、結果表示部分にもスタイルを適用します。
<!DOCTYPE html>
<html>
<head>
<title>じゃんけんゲーム</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
background-color: #f0f0f0;
}
.game-button {
border: none;
background-color: transparent;
cursor: pointer;
}
#result {
margin-top: 20px;
font-size: 20px;
color: #333;
}
</style>
<script>
// JavaScript コードは以前と同じ
</script>
</head>
<body>
<h1>じゃんけんゲーム</h1>
<button class="game-button" onclick="janken('グー')"><img src="rock.png" alt="グー"></button>
<button class="game-button" onclick="janken('チョキ')"><img src="scissors.png" alt="チョキ"></button>
<button class="game-button" onclick="janken('パー')"><img src="paper.png" alt="パー"></button>
<p id="result"></p>
</body>
</html>
このコードでは、各選択肢のために画像(rock.png、scissors.png、paper.png)を使用しています。これらの画像は適切な場所に配置し、ソースコードのsrc属性にそのパスを指定する必要があります。
さらに、CSSを使用してボタンと結果表示部分にスタイルを適用しています。これにより、ゲームの見た目が向上し、より楽しくプレイできるようになります。
▼僕
画像も出力してください
▼ChatGPT

こちらが「じゃんけん」ゲーム用に作成した手のジェスチャーの画像セットです。このセットには、「グー」、「チョキ」、「パー」を表す、カートゥーンスタイルの親しみやすい画像が含まれています。これらの画像をHTMLコードに組み込むことで、ゲームのビジュアルを向上させることができます。
▼僕
可愛い感じで、グー、チョキ、パーと3つに分けて画像を出力してください
▼ChatGPT



こちらが「じゃんけん」ゲーム用の可愛らしいカートゥーンスタイルの手のジェスチャー画像です。それぞれ「グー」、「パー」、「チョキ」を表しています。これらの画像を使用して、ゲームのビジュアルをさらに魅力的にすることができます。
ファイルを更新しよう
まずコードを修正します。
いったん、新しく出力されたコードをまるっとコピペして、
「// JavaScript コードは以前と同じ」と書いてるので、<script>~</script>の部分を、最初に出力されたコードからもってきます。
あとは、3枚の画像ファイルを<button>のタグの中のsrc=”rock.png”とか書いてるのと同じく合わせます。
画像とhtmlファイルは同じフォルダ内においてください。
で、ブラウザをリロードすると…

画像がブラウザ幅いっぱいに…。
追加で指示をだします。
ChatGPTとのやりとり
▼僕
<!DOCTYPE html>
<html>
<head>
<title>じゃんけんゲーム</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
background-color: #f0f0f0;
}
.game-button {
border: none;
background-color: transparent;
cursor: pointer;
}
#result {
margin-top: 20px;
font-size: 20px;
color: #333;
}
</style>
<script>
// JavaScript コードは以前と同じ
</script>
</head>
<body>
<h1>じゃんけんゲーム</h1>
<button class="game-button" onclick="janken('グー')"><img src="rock.png" alt="グー"></button>
<button class="game-button" onclick="janken('チョキ')"><img src="scissors.png" alt="チョキ"></button>
<button class="game-button" onclick="janken('パー')"><img src="paper.png" alt="パー"></button>
<p id="result"></p>
</body>
</html>CSSで、画像3枚を横並びにして。あと、最大幅800pxで中央寄せにして。
▼ChatGPT
指定されたHTMLコードにCSSを追加して、画像を横並びにし、最大幅800pxで中央寄せにする方法を説明します。以下のCSSコードを<style>タグ内に追加してください。
.game-container {
display: flex;
justify-content: center;
max-width: 800px;
margin: auto;
}
.game-button {
flex: 1; /* 各ボタンに等しいスペースを与える */
}
.game-button img {
max-width: 100%; /* 画像をボタンの幅に合わせる */
height: auto; /* 画像の高さを比率を維持して調整 */
}
HTML コードへの組み込み:
<!DOCTYPE html>
<html>
<head>
<title>じゃんけんゲーム</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
background-color: #f0f0f0;
}
.game-container {
display: flex;
justify-content: center;
max-width: 800px;
margin: auto;
}
.game-button {
flex: 1; /* 各ボタンに等しいスペースを与える */
border: none;
background-color: transparent;
cursor: pointer;
}
.game-button img {
max-width: 100%; /* 画像をボタンの幅に合わせる */
height: auto; /* 画像の高さを比率を維持して調整 */
}
#result {
margin-top: 20px;
font-size: 20px;
color: #333;
}
</style>
<script>
// JavaScript コードは以前と同じ
</script>
</head>
<body>
<h1>じゃんけんゲーム</h1>
<div class="game-container">
<button class="game-button" onclick="janken('グー')"><img src="rock.png" alt="グー"></button>
<button class="game-button" onclick="janken('チョキ')"><img src="scissors.png" alt="チョキ"></button>
<button class="game-button" onclick="janken('パー')"><img src="paper.png" alt="パー"></button>
</div>
<p id="result"></p>
</body>
</html>
この変更により、game-buttonクラスを持つボタンは横並びに配置され、最大幅800pxで中央寄せされます。また、各ボタン内の画像はボタンの幅に合わせて調整され、高さは自動的に比率を維持して調整されます。
ファイルを更新しよう
とりあえず、最新の「HTMLコードの組み込み」をまるっとhtmlファイルにコピペ。
その後、さっきと同じようにscriptタグ内をコピペ。
すると…

いい感じになりました!
結果も変えたいところですが、この辺までで。
ChatGPTへの命令は具体的かつ小分けにしよう

ChatGPTの出力の精度を高めるには、具体的であることと、順を追って小分けに命令していくとよいです。
一気に、あれこれ要望を詰め込むと、どこかにぬけが出たりバグがあったりするので。
ちなみに、僕の命令時に、現状のコードを張り付けて「CSS書いて」ってしたところがありますが、最初コードなしで命令したら、これまでのコードを踏襲せずに出力されてしまったからです。
なお、ChatGPTでコードを正しく出力してもらうコツについて書いた記事があるので、よかったら参考にどうぞ。