この記事は、HTMLやCSSのソースコードをブログ記事内に埋め込むことができるサービス「CodePen」の使い方について解説しています。
コードだけ表示(コピペとか)できるプラグインなど色々ありますが、CodePenはソースコードと実際にどのように表示されるかを合わせて見ることができるのでとても便利です。
コーディングの解説記事や、ボタンなどの要素を数種類紹介する場合にも役立ちますし、自分用にストックしていけるので参考にしてみてください。
ソースコードを記事内に埋め込めるCodePenの使い方
CodePenの使い方として、以下の流れで解説していきます。
- CodePenへの登録
- ソースコードの記述
- WordPressの埋め込み
それでは順に説明していきます。
①CodePenへの登録
まずはCodePenへの登録が必要です。

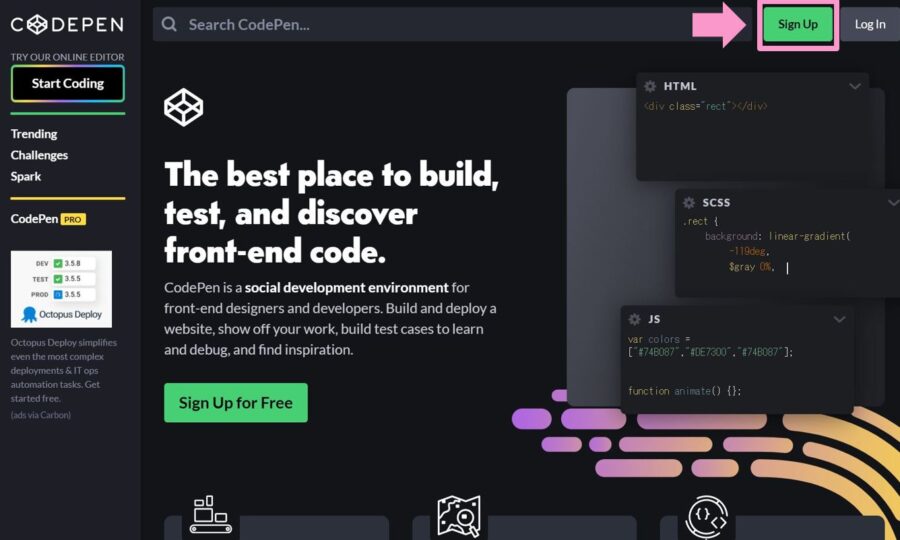
以下のリンクからCodePen公式サイトへいき、右上の「Sign Up」から登録してください。
公式サイト:CodePen
Twitter・GitHub・Facebookを利用するか、メールアドレスから登録することができます。
②ソースコードの記述
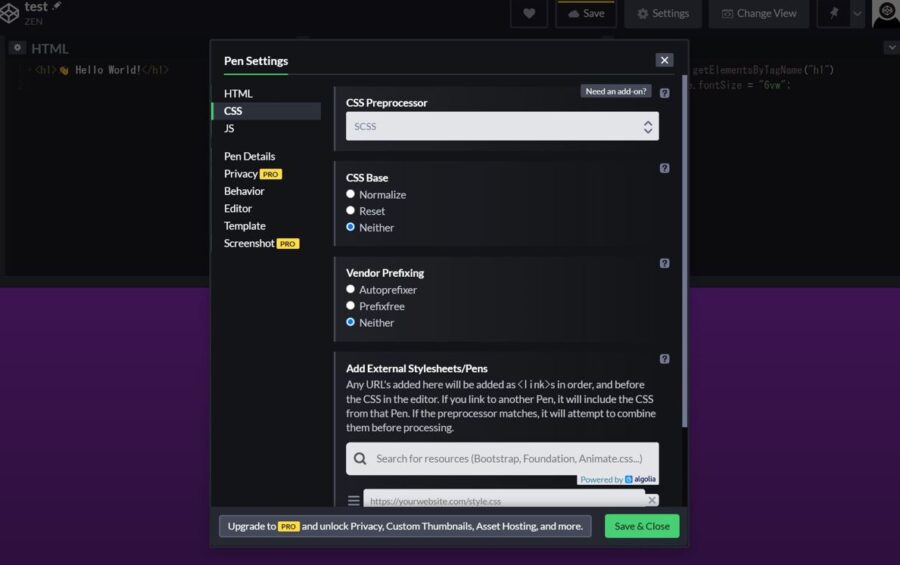
チュートリアルが始まり、自動的にHTML、CSS、JavaScriptが記述され、画面下部にソースコードが反映されます。

「Setting」から色々と調整でき、通常のCSSからSacc・SCSSなどへの変更もできます。

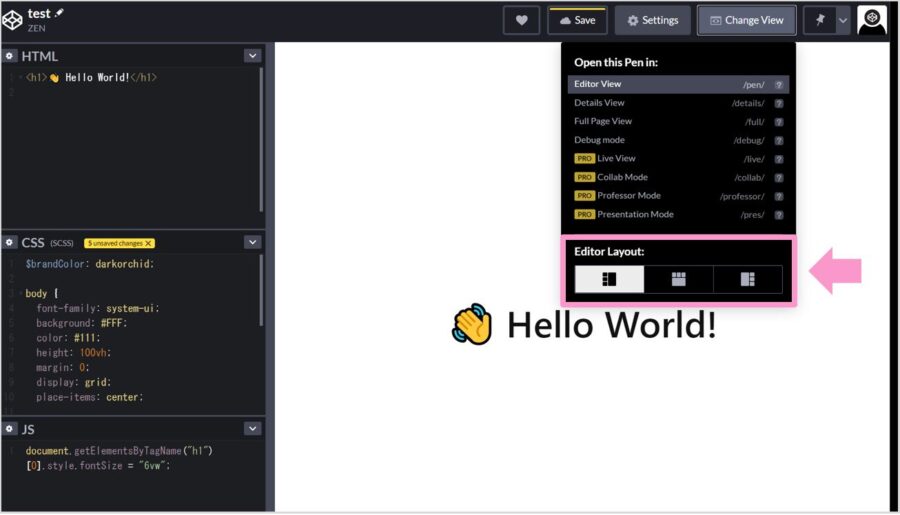
結果の表示画面を縦に広げたい場合は「Change View」からソースコードの記述場所を左右に変更することもできます。
コードの記述は、HTML・CSS・JavaScriptの各ブロックに直接記述することで表示結果を変えることができます。
③WordPressの埋め込み
それではCodePenで作成したものをWordPressの記事内に埋め込んでみましょう。

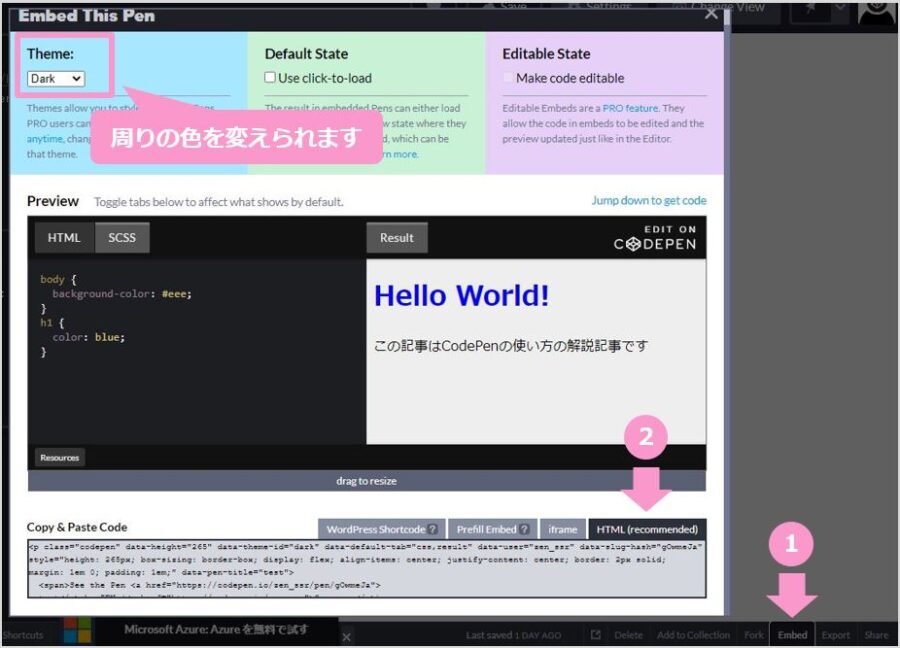
画面下部の「Embed」から「HTML(recommended)」を選択して、その下のコードをコピーしてください。
なお、左上の「Theme」から、記事内に表示されるCodePenの周りの色を白か黒から選ぶことができます。

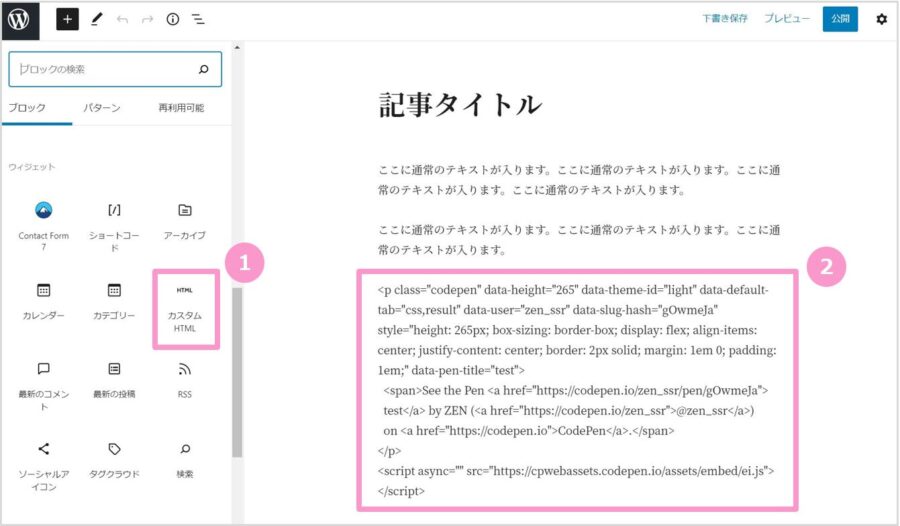
ブロックから「カスタムHTML」を選択して、今コピーしたコードを貼り付けてください。
これだけで、CodePenで作成したソースコードとイメージが表示されます!(↓は実際に埋め込んだものです)
See the Pen test by ZEN (@zen_ssr) on CodePen.
簡単ですね。
「いい感じのソースコードができたので共有したい!」という時などにぜひ使ってみてください。