この記事はCSSで子要素を親要素の上下中央(真ん中)に配置する方法について書いています。
いくつか方法があるのですが、よく利用される簡単な方法を2つ紹介します。
CSSで子要素を上下中央揃えにする方法
CSSで子要素を親要素の上下中央に配置する方法として、以下の2つを紹介します。
- Flexboxを使う
- positionプロパティを設定する
Flexboxを使う
See the Pen FlexBox by ZEN (@zen_ssr) on CodePen.
グレーの範囲が親要素です。
親要素にFlexboxに関するプロパティとして3つ設定するだけで、子要素を上下中央にすることができます。
ちなみに、「justify-content」は横の設定(右揃えや左右等間隔にそろえる)ができ、「align-items」は縦の設定(下揃えや上下等間隔にそろえる)ができます。
Flexboxにはたくさんのプロパティがあり、これだけで様々なパターンの配置ができるようになります。
positionプロパティを設定する
See the Pen position by ZEN (@zen_ssr) on CodePen.
Flexboxでの解説と同様に、グレーの範囲が親要素です。
こちらはpositionプロパティを使って1つ1つの要素の位置を詳細に設定することができます。
まず親要素に「position: relative;」を設定し、次に子要素に「position:absolute;」を設定します。
これで、子要素の配置を親要素の領域をもとに設定することができます。
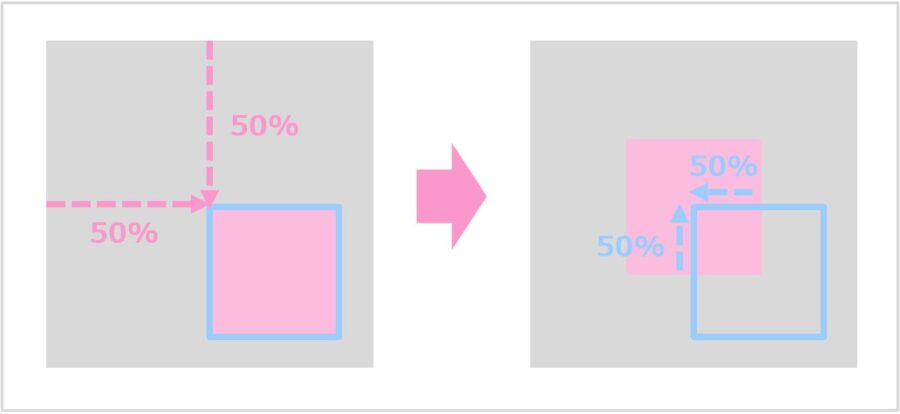
次に「position:absolute;」を設定した子要素の位置を「top, right, bottom, left」のプロパティから指定します。
上記の例では「top: 50%; left: 50%;」のあとに「transform: translate(-50%, -50%);」を設定しています。

transformプロパティは、要素の移動やサイズの変更などできるもので、ここでは、X軸方向(縦)にマイナス50%、Y軸方向(横)にマイナス50%移動するように設定しました。
これで子要素が親要素の上下中央に配置されましたね。