この記事はGAS(Google Apps Script)でタイムゾーンを日本時間に変更する方法について書いています。
new Date()などで現在時刻を取得することがあると思いますが、プログラムを実行すると時間がずれていることがあると思います。
そんな時はGASで設定しているtimeZoneを変更することで解決できます。
GASでタイムゾーンを日本時間に変更する方法

以下、手順です。
- ① 「プロジェクトの設定」からappsscript.jsonを表示させる
- ② appsscript.jsonでtimeZoneを変更する
では順に解説します。
① 「プロジェクトの設定」からappsscript.jsonを表示させる
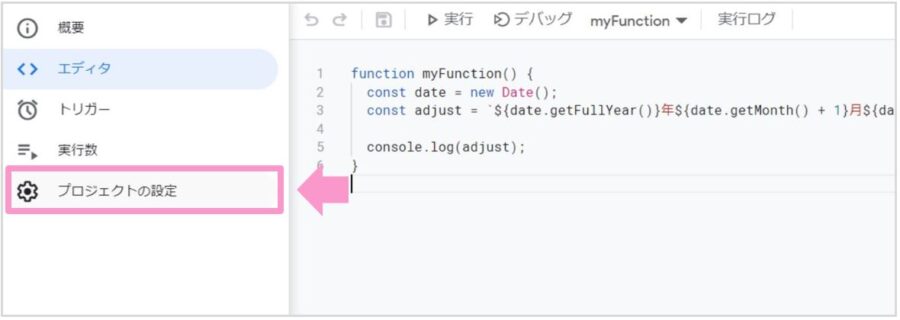
左側のメニューアイコンにカーソルを合わせると、メニュー名が表示されるので、「プロジェクトの設定」をクリックしてください。

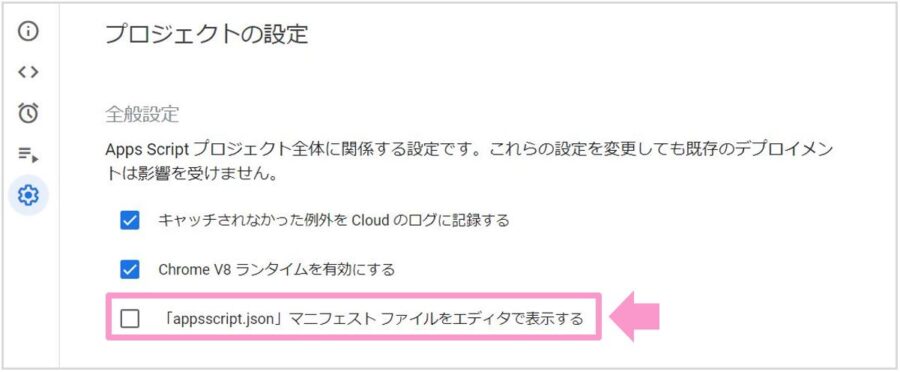
次に「appsscript.json」マニフェスト ファイルをエディタで表示する」にチェックをいれてください。

これでappsscript.jsonが表示されます。
② appsscript.jsonでtimeZoneを変更する
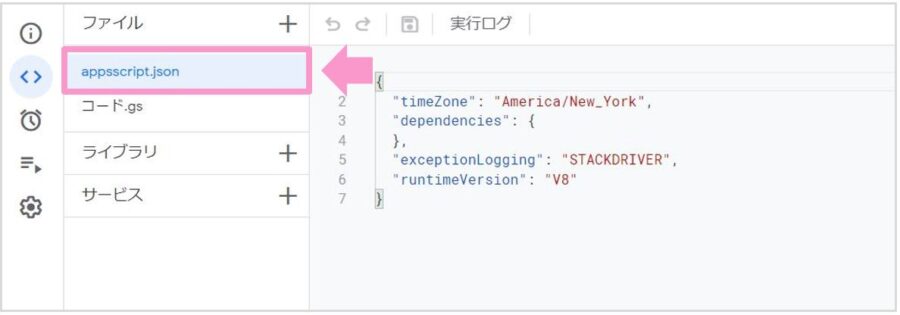
メニューから「エディター」をクリックすると「appsscript.json」というのがあるのでクリック。

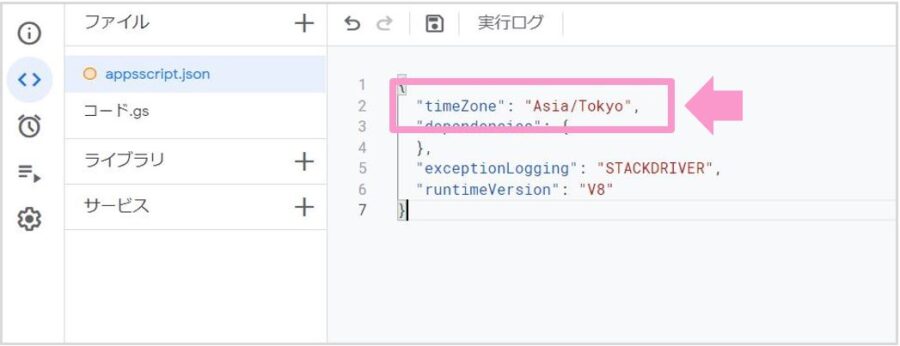
timeZoneが「America/New_York」とかになっていると思うので、日本時間の「Asia/Tokyo」に書き換えて下さい。

これでタイムゾーンを日本時間に変更することができました。
日本時間で月の表示は「.getMonth() + 1」とする

「.getMonth()」は1月が「0」、2月が「1」といった感じで対応していますので、日本時間で表示する時は、+1するようにしましょう。
以下のような感じです。
const date = new Date();
const adjust = `${date.getFullYear()}年${date.getMonth() + 1}月`;詳しくはMDNの下記の記事を参考にしてください。
→ MDN Web Docs:Date.prototype.getMonth()
あとがき

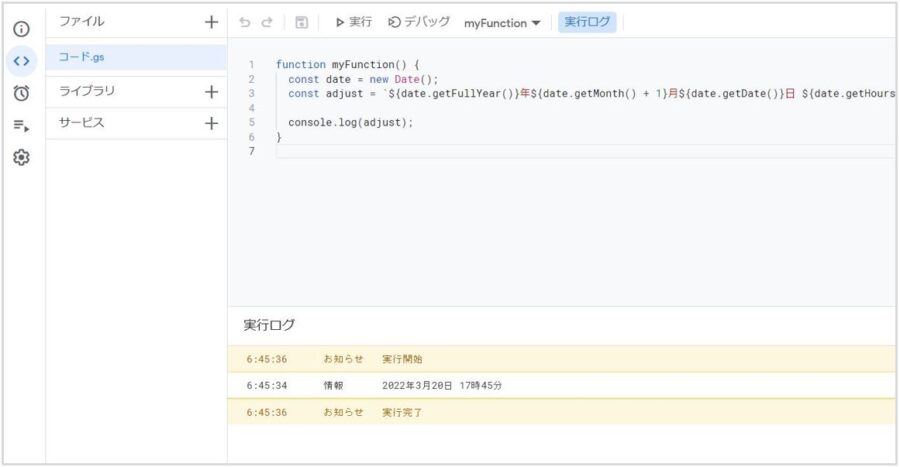
最後にコンソールとかに表示して確認してみるとよいです。

サンプルコードを載せておくのでコピペしてもOKです。
function myFunction() {
const date = new Date();
const adjust = `${date.getFullYear()}年${date.getMonth() + 1}月${date.getDate()}日 ${date.getHours()}時${date.getMinutes()}分`;
console.log(adjust);
}以上、GASでタイムゾーンを日本時間に変更する方法でした。
当サイトでは、GASを使った便利なプログラムを紹介したりもしているので、興味のあるかたはご覧ください!