この記事は、Google Fontsの使い方と、メリット・デメリットについて書いています。
Google Fontsは、公式サイトからコードをコピペするだけで簡単に使用できます。
以下、Google Fontの使い方を解説します。
Google Fontsの使い方
Google Fontsの使い方として、以下の手順で進めます。
- 公式サイトから使いたいフォントを選ぶ
- 選んだフォントから詳細の設定をする
- コードをHTMLかCSSファイルに記述する
公式サイトから使いたいフォントを選ぶ
まずはGoogle Fontsにアクセスしましょう。
公式サイト:Google Fonts

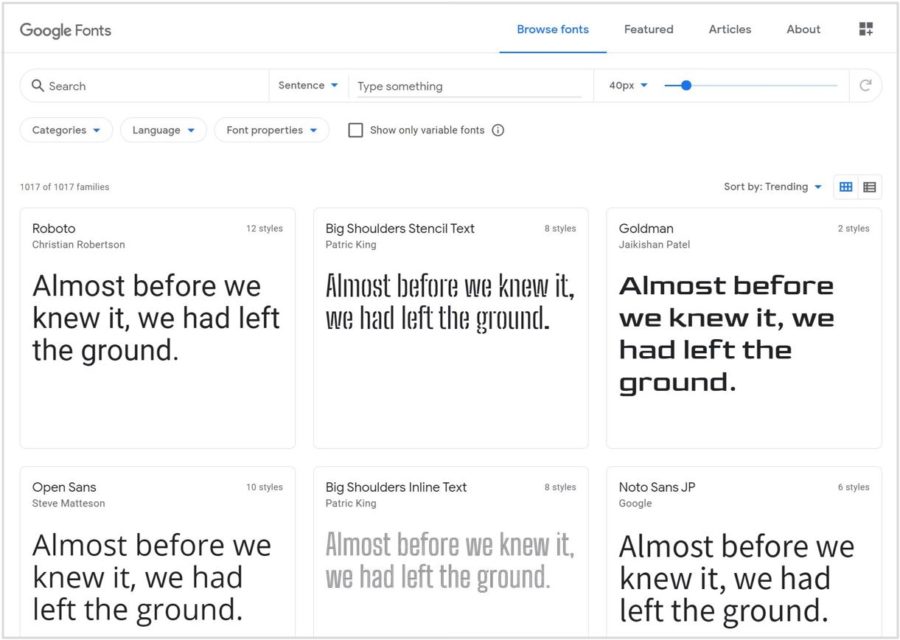
デフォルトではすべてのフォントが表示されるようになっていて、下にスクロールしてフォントを探すことができます。
しかし、これでは探すのが大変なので、上部のフォームを使って希望するフォントを絞り込みましょう。

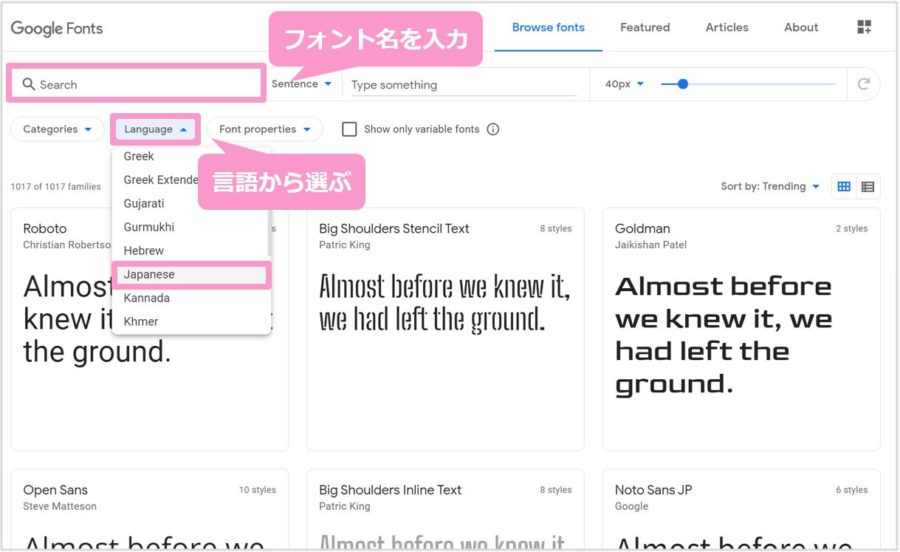
すでに使用するフォントが決まっている場合は「Search」にフォント名を入力してください。
例えば「Language」をクリックして「Japanese」を選択すると日本語に対応したフォントが表示されます。

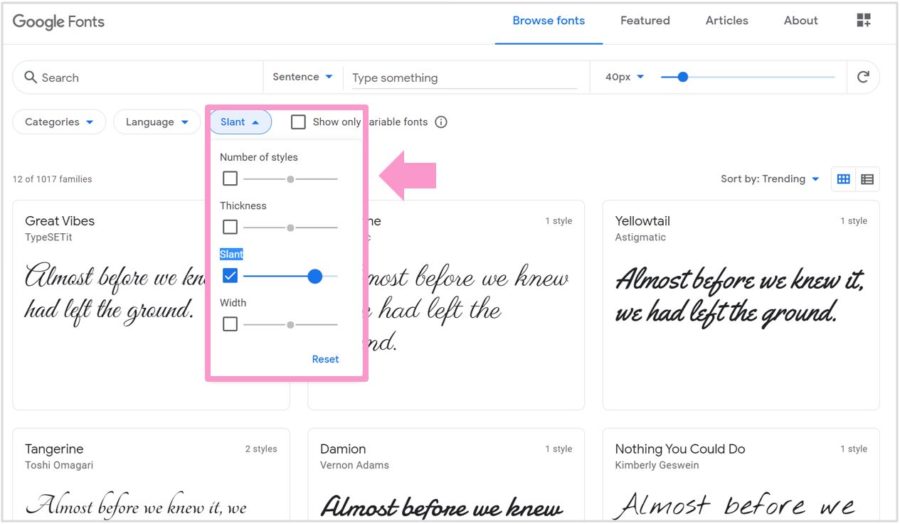
そのほか、「Categories」ではSerifやSanas Serifの選択などできます。
「Slant」では傾斜の強さから検索したりできます。
選んだフォントから詳細の設定をする

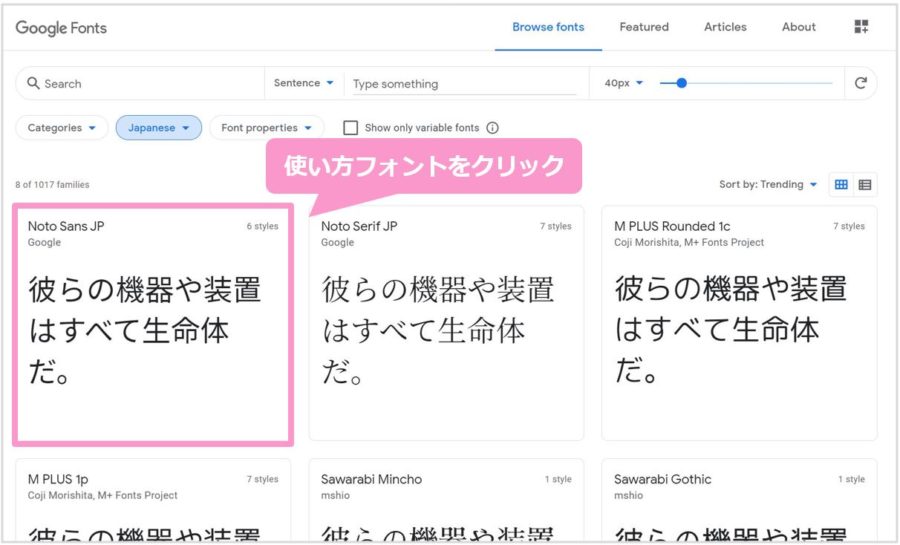
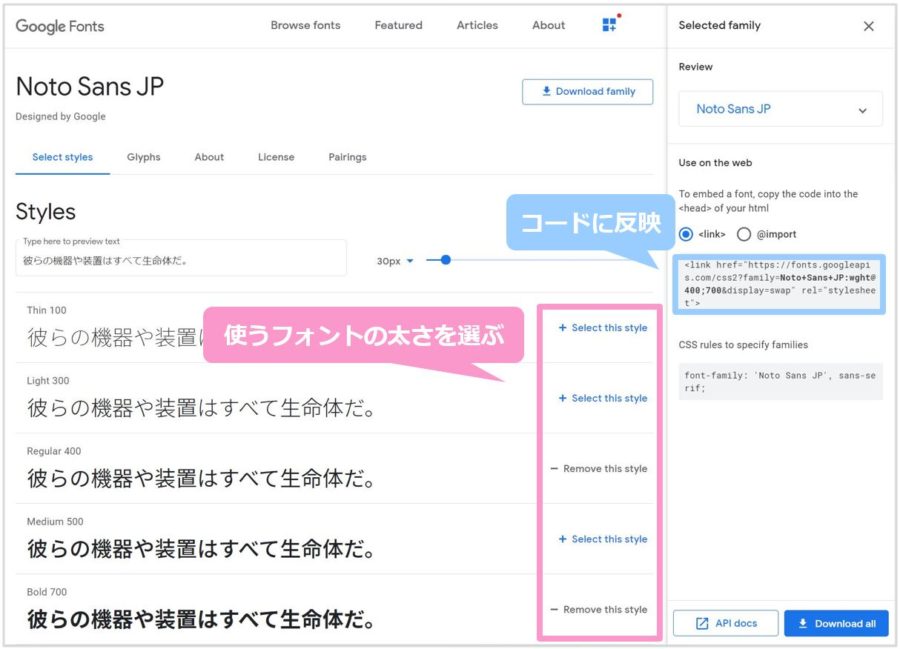
使いたいフォントが見つかったらクリックしてください。

次に、使用するフォントの太さを選択してください。
※使うフォントが増えるとその分、読み込み速度が低下するおそれがあるので、”とりあえず”で使わない太さまで選択しないようにしましょう。

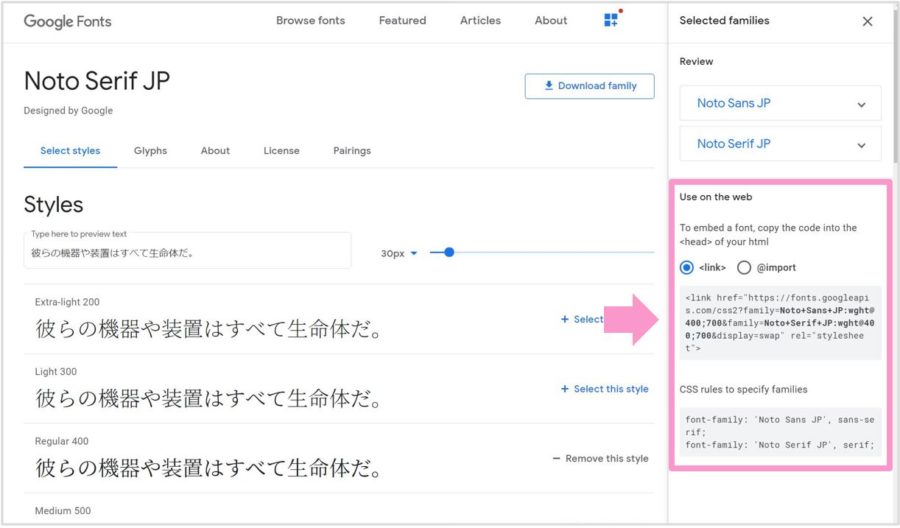
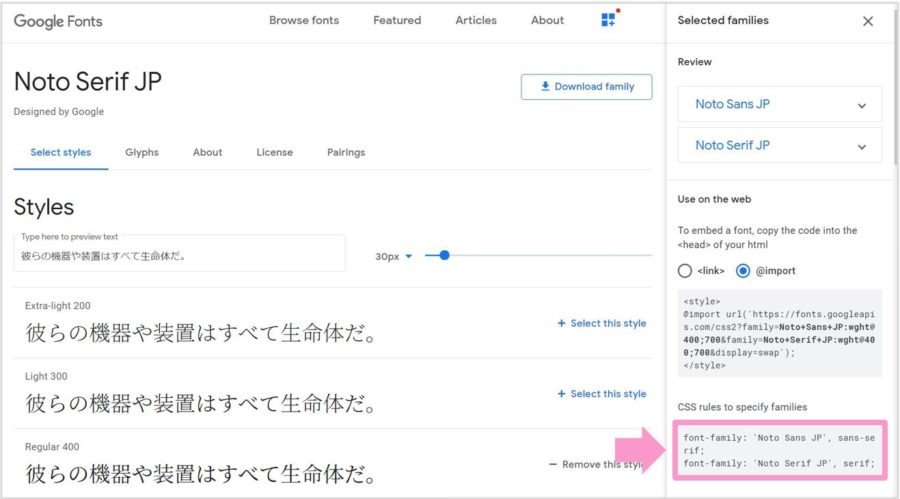
2つ以上の種類のフォントを使用したい場合は、左上の「Google Fonts」をクリックして、フォント選択画面から別の使用するフォントを選択してください。
画像の例でみると、「Noto Sans JP」と「Noto Serif JP」の2つを読み込む設定になっているのがわかります。
コードをHTMLかCSSファイルに記述する

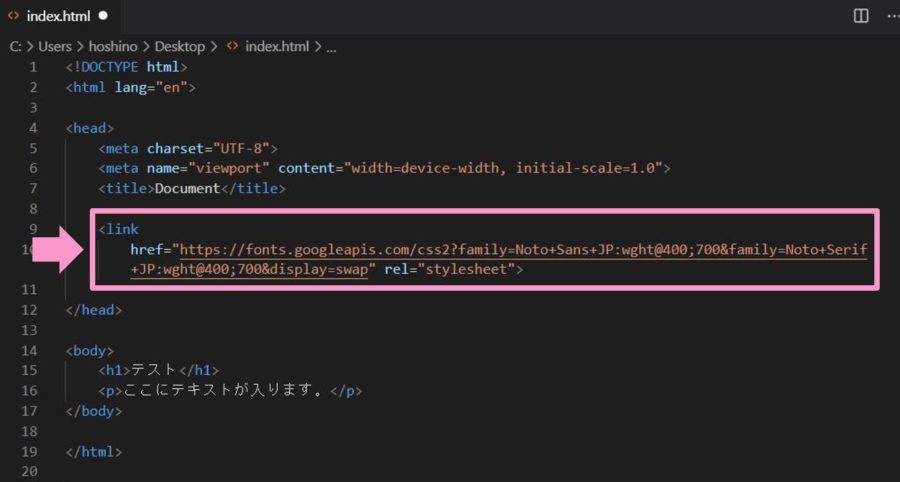
Google Fontsを使用したいHTMLファイルのhead内に、先ほどのコードを入力してください。

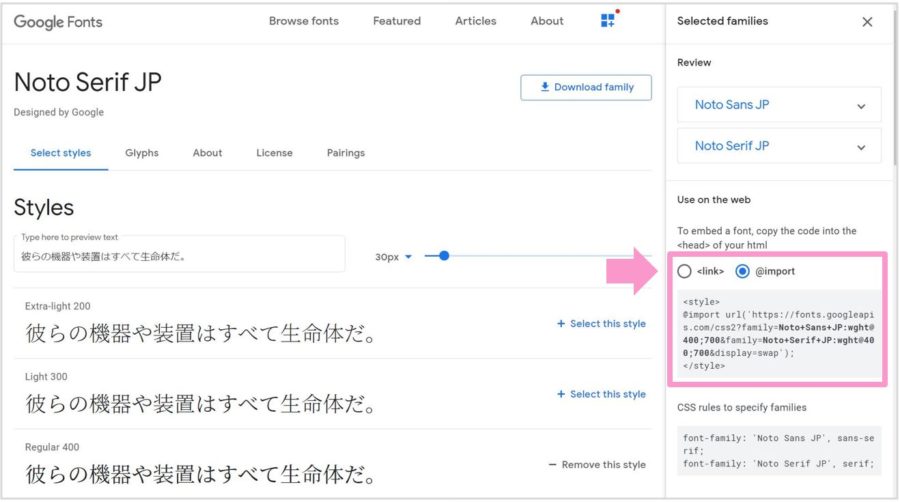
「link」から「@import」に切り替えるとstyleタグ内で読み込むことができます。styleタグ内の「@import url~」の部分をCSSファイルに記述してもOKです!

スタイルを適用する場合は、その下の「CSS rules to specify families」に記載されているコードをコピペしてください。
他のフォントファミリーと併用して記述しても大丈夫です。
Google Fontsのメリット・デメリット
ここではGoogle Fontsのメリット・デメリットについて紹介します。
Google Fontsのメリット
Google Fontsのメリットは、どのデバイスで見ても同じフォントが表示されることです。
通常、WEBサイトで指定したフォントが、閲覧者のPCやスマホにインストールされていない場合、別のフォントに代替されてしまいます。
例えば、WEBサイトで「ヒラギノフォント」や「Helvetica(ヘルベチカ)」を使用していた場合、Macではデフォルトでインストールされているため、WEBサイトの制作者の意図した通り表示されます。
しかし、Windowsには「ヒラギノフォント」や「Helvetica(ヘルベチカ)」がデフォルトで入っていないため、別のフォントで表示されてしまいます。
Google Fontsは、閲覧者のデバイスにそのフォントがインストールされていなくても、インターネット上からフォントデータを読み込んでくれるので、誰が見ても同じように表示されます。
特にデザイン性の高いサイトの場合は、デバイスの違いで見た目の印象が変わったり、カラム落ちしないように、活用してみてはいかがでしょうか。
Google Fontsのデメリット
Google Fontsのデメリットは、インターネット上からフォントデータを読み込まなければならないため、WEBサイトが表示されるまで時間がかかってしまう場合があることです。
特に日本語対応のフォントはデータ容量が大きくなるので、多様しない方がよいでしょう。
Google Fontsのインストール方法
最後に、Google Fontsをインストールして使用する方法を紹介します。
実は、自分のPCにインストールして、ローカルで使用することもできます。

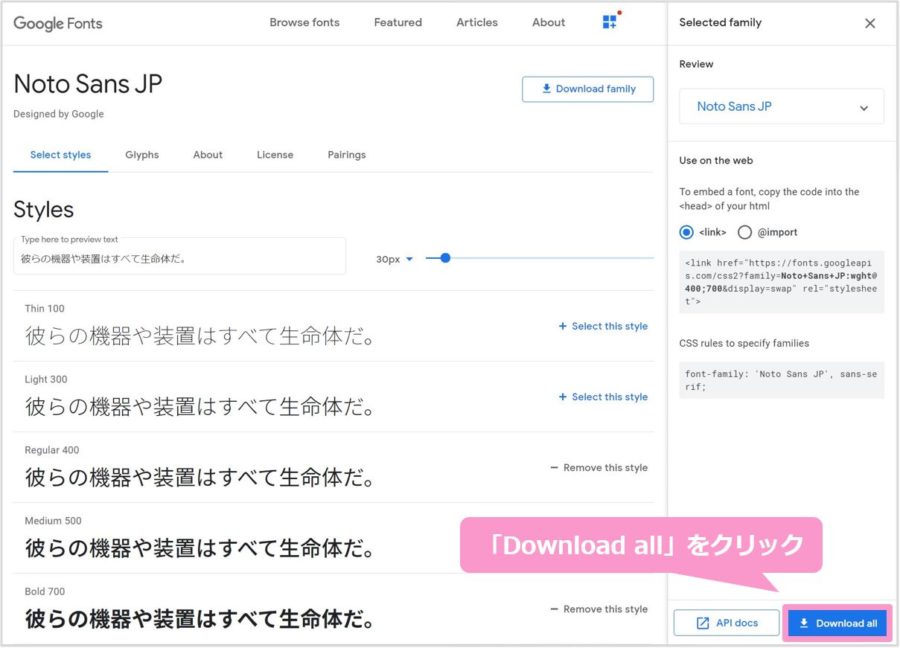
フォントの設定が終わったら右下の「Download all」をクリックしてPCにzipフォルダをダウンロードしてください。
zipフォルダからGoogle Fontsのファイルを取り出し、右クリックで「インストール」を選択してください。
フォントをPCにインストールする方法は下記の記事で解説しているので参考にどうぞ。











