この記事はWordPressで表示に問題ないものの、コンソールで「Uncaught ReferenceError: jQuery is not defined at scripts.js?ver=***」のエラーが出てる時の対処法について書いてます。
ピンポイントな内容ですが、プラグインのAdmin Bar Positionで2回ほど起こったので紹介します。
コンソールでscripts.jsのエラー出た時の対処法|Admin Bar Position版

まず原因ですが、jQueryよりも先にAdmin Bar Positionが先に読み込まれている可能性が高いです。
具体的には、Admin Bar Positionのscripts.jsファイルはデフォルトではheader内で読み込まれるのですが、wp_enqueue_scriptsで意図的にjQueryをフッターで読み込ませているとかです。

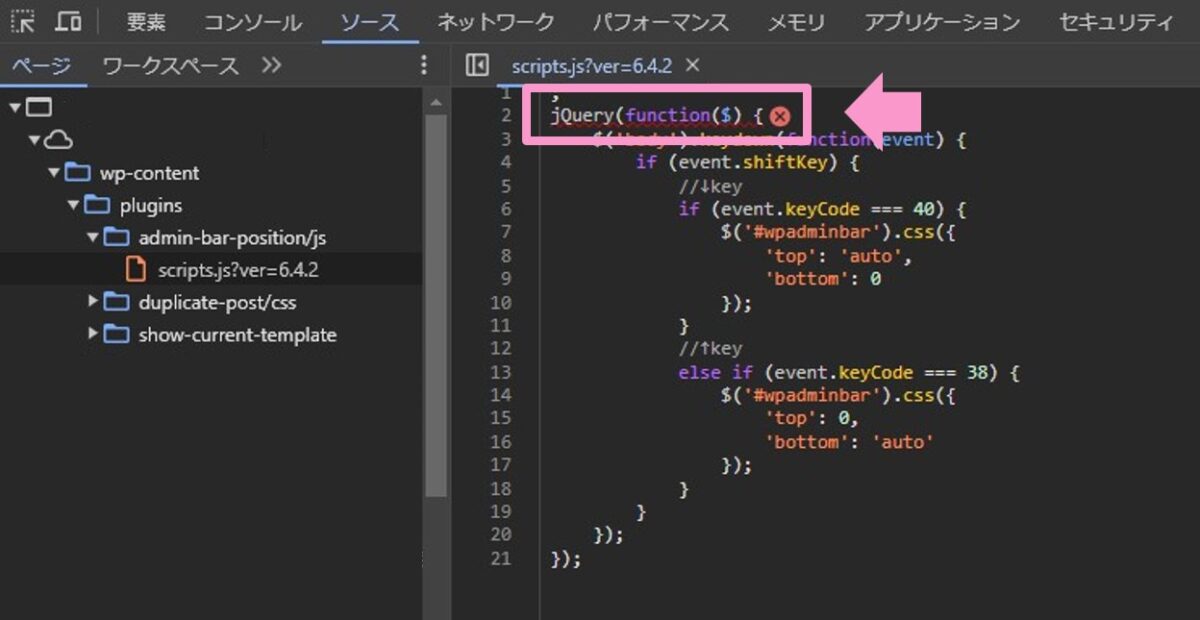
確認方法ですが、コンソールのエラー「scripts.js?ver=***」をクリックして、上の画像のように「jQuery(function($) {…」のところでエラーが起きてたらそれです。
具体的な対処法
上記でも記載してる通り、jQueryをheaderで読み込むようにすることです。
以下のように場合、jQueryをfooterで読み込むように指定している場合があります。
add_action('wp_enqueue_scripts', function () {
wp_deregister_script('jquery');
wp_enqueue_script('jquery', 'https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js', array(), '', true);
wp_enqueue_script('js', get_template_directory_uri() . '/assets/js/app.min.js', array('jquery'), '', true);
});
この場合、以下のように、「true」を削除するか、「false」を入れればheaderで読み込まれます。
wp_enqueue_script('jquery', 'https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js', array(), '',);
wp_enqueue_script('jquery', 'https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js', array(), '', false);なお、第一引数の「jquery」ですが、他のテキスト(jquery-2とか)を入れるとadmin-bar-positionの方が後読み込みになってしまいます。
あとがき

新規でサイト作るときに、取り急ぎペタッと他で作成したサイトのコード持ってきたりすると、こういうところ気づかかなったりするんですよね。
最近はChatGPTもあるしこういうのってあんまり需要ないかなーと思いながらも、更新してます(汗











