Googleなどの検索エンジンで最適な表示をさせるためには、構造化マークアップをすることが有効です。
以下、schema.orgで「パンくずリスト」のマークアップの仕方を解説します。
schema.orgでパンくずリストをマークアップする方法
schema.org公式サイトの確認
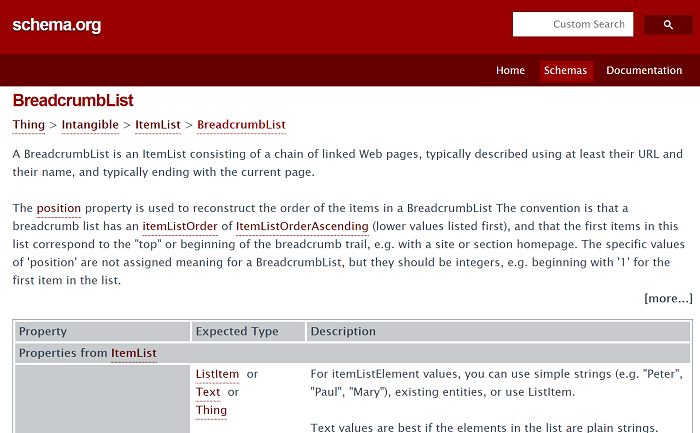
schema.orgの公式サイトより、パンくずリストに関するページを開きましょう。
→https://schema.org/BreadcrumbList

このようなページが表示されます。
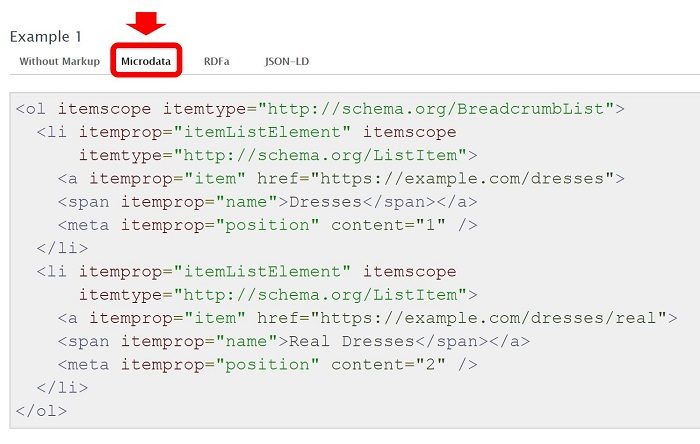
ページ最下部までスクロールし、「Example1」の下の「Microdata」をクリックします。

このコードがschema.orgでマークアップしたパンくずリストです。
このコードから、リンク先のURLとサイトに表示させるテキストを変更すれば完了です。なお、サンプルではリストが2つですが、3つ以上に増やすことも可能です。
(SEOの観点からすると、あまり階層を深くすることはおすすめできません。)
コードの変更箇所
参考として、変更する箇所を記述しておきます。
<ol itemscope="" itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="★リンクURL★">
<span itemprop="name">★表示させるテキスト★</span></a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="★リンクURL★">
<span itemprop="name">★表示させるテキスト★</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="★リンクURL★">
<span itemprop="name">★表示させるテキスト★</span></a>
<meta itemprop="position" content="3">
</li>
</ol>以上です。
積極的に構造化マークアップをしましょう。