WordPressのお問い合わせフォームプラグインといえばMW WP FormかContact Form 7を使うことが多いです。
とくに、デフォルトで確認画面を作れるMW WP Formはありがたいですね。
そんなMW WP Formが開発停止していることを知り、Snow Monkey Formsを使ってみました。
※なおMW WP Formは現在、脆弱性対応のみ行ってくれています。
→ MW WP Form公式サイト
Snow Monkey Formsはコーディングには不向きだった
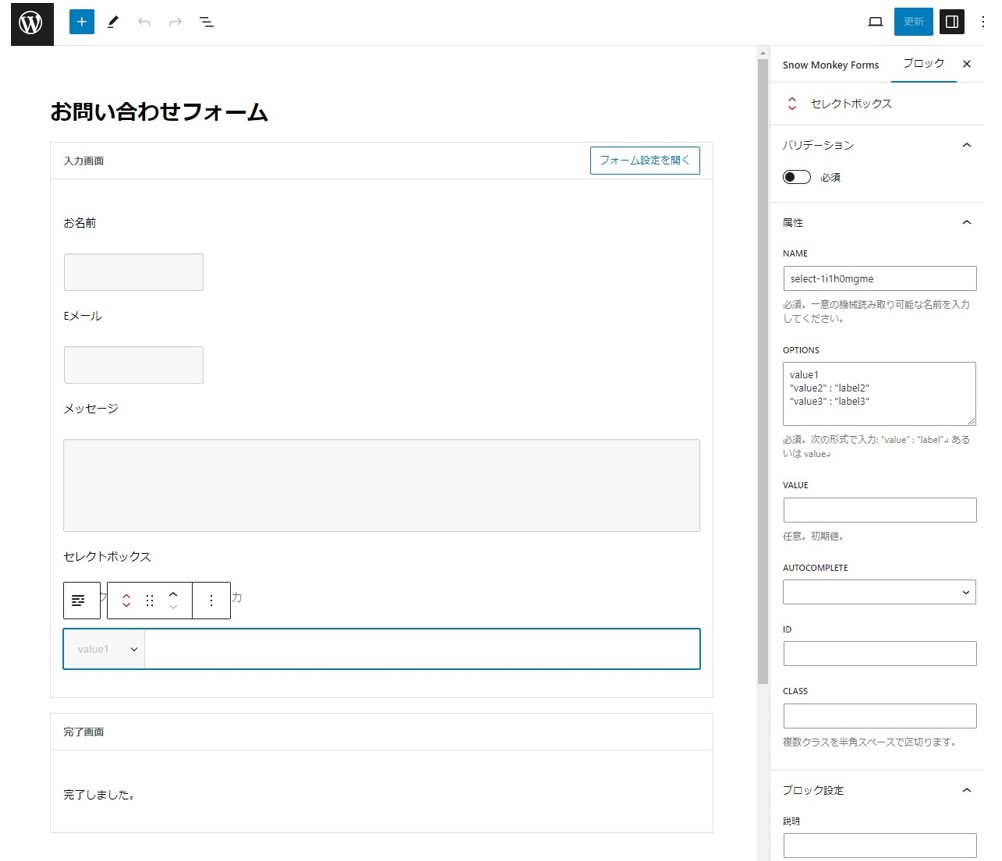
まず、フォーム作成画面はこんな感じです。

直感的には見やすいです。
投稿と同じようにブロックを挿入して作っていきます。Snow Monkey Formsのブロックだけではなく、通常の投稿で使用するブロック全部使えます。
で、フォームを選択して右側でフォームの細かな設定をしていく感じ。
ただ、ほんとこのブロックを追加していくのが面倒で、これでフォーム作るのはちょっと嫌です。

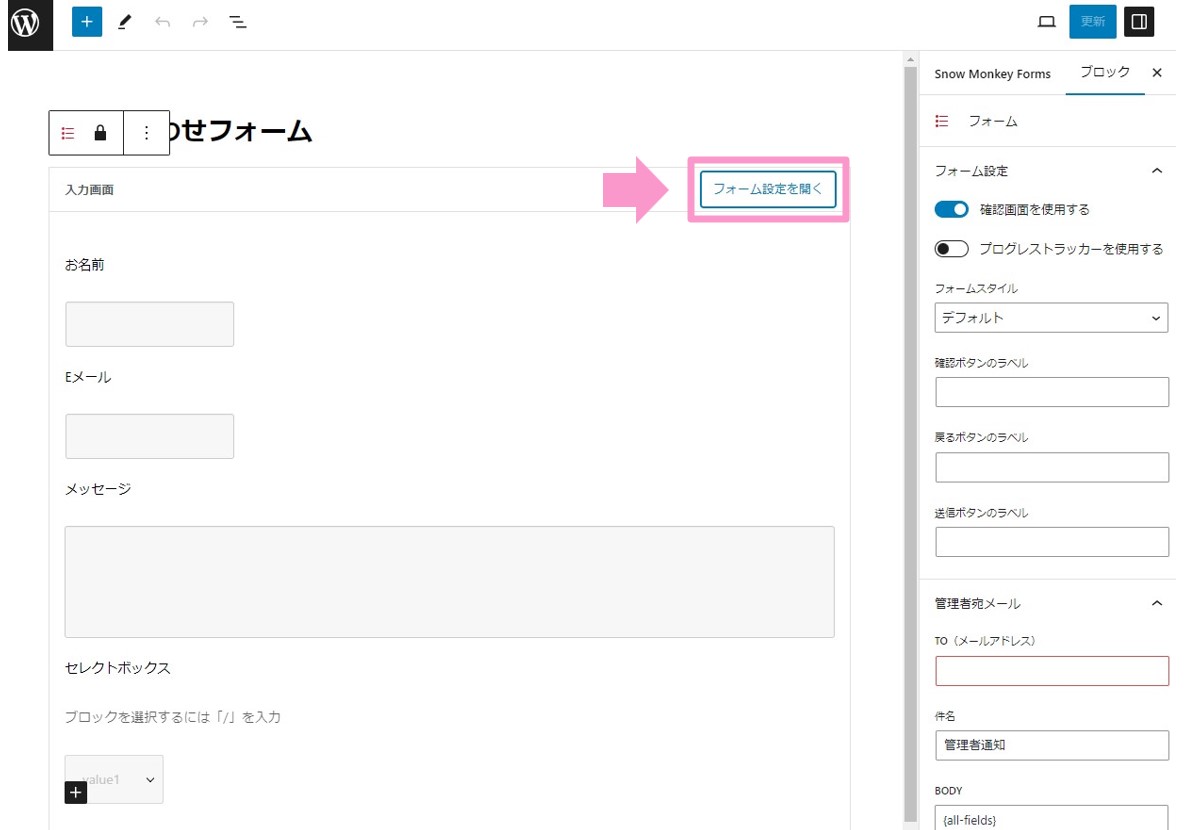
「フォーム設定を開く」で管理者宛てや自動返信の設定とかできます。
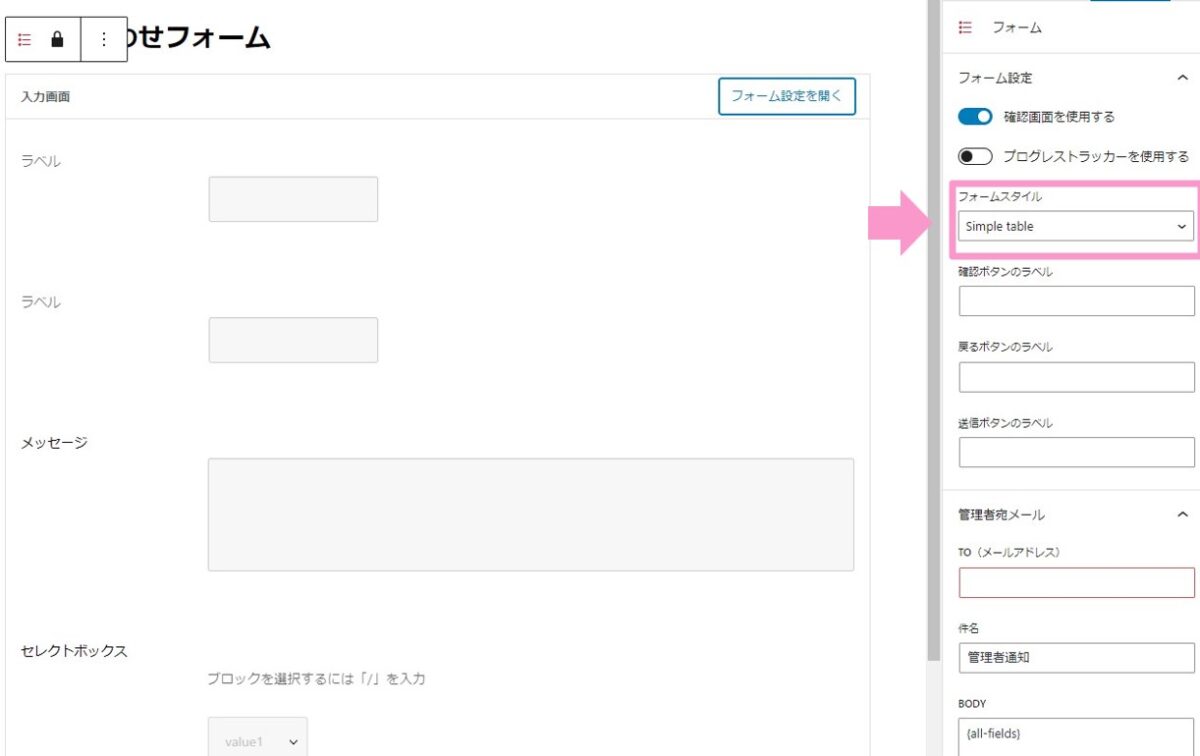
ちなみに、Snow Monkey Formsでは4つのレイアウトから選択できるようになってます。

そして、ページに出力すると、、、
<form class="snow-monkey-form" id="snow-monkey-form-581" method="post" action="" enctype="multipart/form-data" data-screen="input">
<div class="smf-focus-point" aria-hidden="true"></div>
<div class="smf-form">
<div class="wp-block-snow-monkey-forms-item smf-item">
<div class="smf-item__col smf-item__col--label">
<div class="smf-item__label"><span class="smf-item__label__text">お名前</span></div>
</div>
<div class="smf-item__col smf-item__col--controls">
<div class="smf-item__controls">
<div class="smf-placeholder" data-name="fullname">
<div class="smf-text-control">
<input type="text" name="fullname" value="" class="smf-text-control__control">
</div>
</div>
</div>
</div>
</div>
<div class="wp-block-snow-monkey-forms-item smf-item">
<div class="smf-item__col smf-item__col--label">
<div class="smf-item__label"><span class="smf-item__label__text">Eメール</span></div>
</div>
<div class="smf-item__col smf-item__col--controls">
<div class="smf-item__controls">
<div class="smf-placeholder" data-name="email">
<div class="smf-text-control">
<input type="email" autocomplete="email" name="email" value="" class="smf-text-control__control">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="smf-action">
<span class="smf-button-control">
<button type="submit" class="smf-button-control__control" data-action="confirm">確認画面へ<span class="smf-sending" aria-hidden="true"></span></button>
</span><input type="hidden" name="snow-monkey-forms-meta[method]" value="confirm">
</div>
<div class="smf-system-error-content-ready">
予期しない問題が発生しました。後でもう一度やり直すか、他の方法で管理者に連絡してください。
</div>
<input type="hidden" name="snow-monkey-forms-meta[formid]" value="581"> <input type="hidden" name="snow-monkey-forms-meta[token]" value="92542">
</form>こんな感じ。
一般的なフォームはだいたい同じようなレイアウトなので、サイズや幅感の調整とかなら問題ないかもですが、デザインの指定がある場合は使わないと思います。
最後に、あくまでこれはコーディングする場合の話で、Snow Monkey FormsのデフォルトのデザインでOK&ブロックで管理更新したいというのであればとても使いやすくてよいと思います。











