この記事はVisual Studio Codeの解説記事です。
Visual Studio Codeとは何か?ということと、どのような機能が備わっているかを紹介しています。
Visual Studio Codeとは何か
Visual Studio Codeは、Windowsでおなじみのマイクロソフトが開発したソースコードエディタです。
よくVSCode(VSコード)と略されます。
Visual Studio Codeのダウンロードページはこちらから
→VSCode公式ページ
エディターとはファイルなどを“編集する事ができる”ソフトウェアです。
なので、VSCodeはソースコード(HTMLファイルとかプログラム)を編集できるソフトウェアです。
WEBサイトとか作るときに使います。
VSCodeでできること
ここでは簡単にVSCodeにはどんな機能があるかを簡単に解説します。
シンタックスハイライト

シンタックスハイライトとは、コードの色がそのコードの特色によって色を自動的に変えてくれる機能です。
↑こんな感じのやつです。
こうすると「これはただの文字列だ」「これは関数だ」というのが一目でわかりやすくなります。
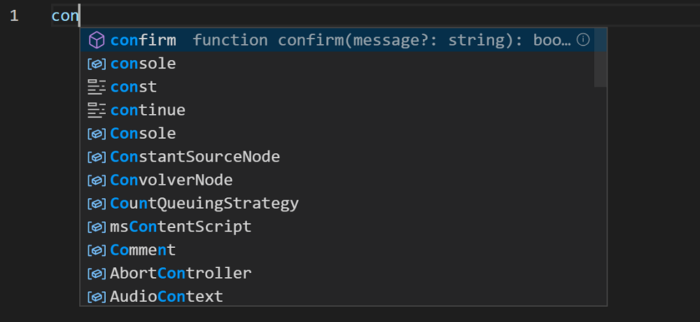
入力補完

関数や自分で設定した変数とか入力候補として出てきます。
複数でてきたらカーソルで選択するか、上下で選択してtabキーを押すだけ。
デバック
書いたコードが正しく実行されるか簡単にテストできます。
詳しい使い方を書くと長くなってしまうので別の機会にm(__)m
拡張機能
デフォルトの状態でも僕は十分使いやすいと感じているのですが、より使いやすく、便利にしてくれるための機能を追加していくことができます。
VSCodeのおすすめ拡張機能については以下の記事を参考にしてください。
この記事をみてVSCodeを使ってみようかな!
と思った方はこちらの記事でインストールの仕方を解説していますので参考にしてください。
→Visual Studio Codeのインストール方法【Windows】
以上です。
コードエディターを何にしようか悩んでいる方は、ぜひVSCodeを試してみてください。