この記事はAdobe XDでテキストをアウトライン化する方法について書いています。
Adobe XDでテキストをそのまま画像として書き出すと、拡大した時に画像がぼやけてしまったり、svgではユーザーの環境によってフォントが正しく表示されない場合があります。
ですので、Adobe XDでテキストを画像として書き出す時はアウトライン化しましょう。
Adobe XDでテキストをアウトライン化する方法
以下、Adobe XDでテキストをアウトライン化する方法です。
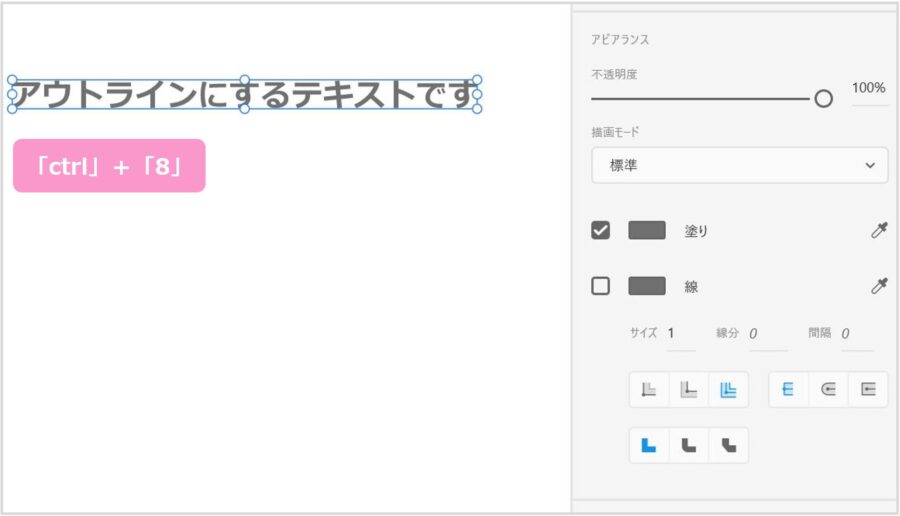
①アウトライン化したいテキストをクリックする

そのままですが、アウトライン化したいテキストをクリックして選択してください。
この時点では右側のメニューに「テキスト」の欄が表示されます。
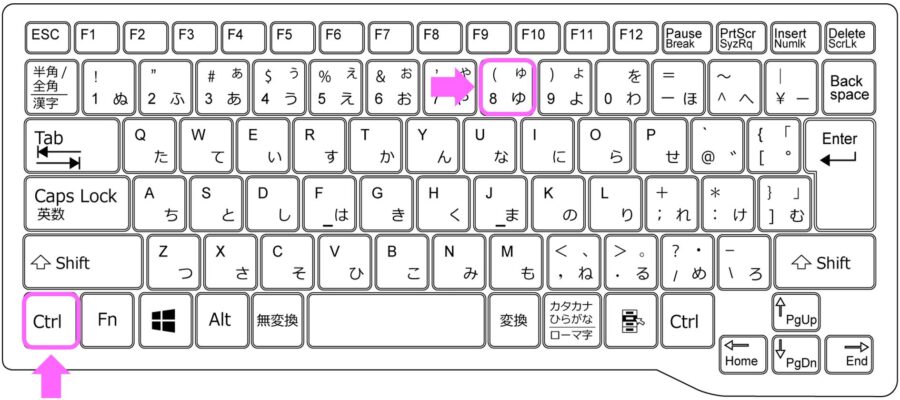
②「ctrl」キー+「8」を押す

windowsでは「ctrl」+「8」、macでは「command」+「8」を押せばテキストがアウトライン化されます。
右側のメニューから「テキスト」の欄が消えたのが分かります。

キーボードの位置は上の図のあたりです。
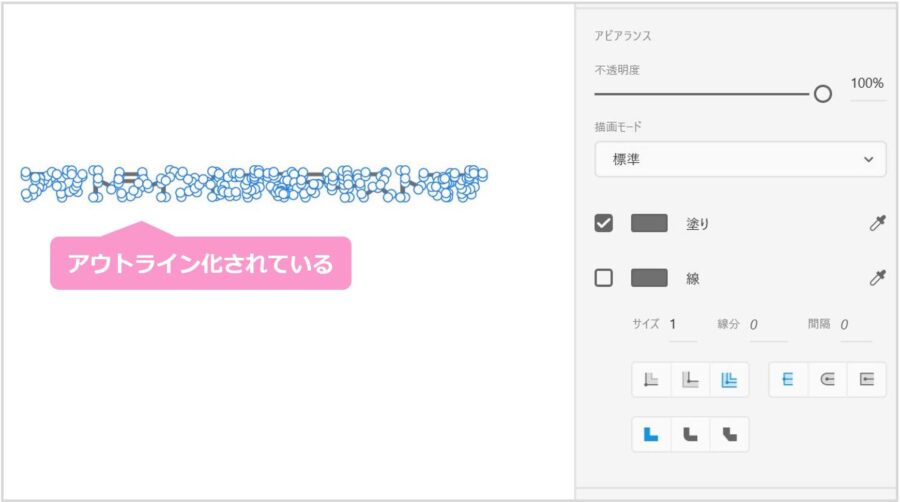
③テキストがアウトライン化されたか確認する

右側のメニューから「テキスト」が消えたことで判断できますが、アウトライン化したテキストをダブルクリックすると上の画像のようにテキストの周りに小さな丸がたくさん表示されます。
パスといいますが、これでアウトライン化されたことが確認できます。
以上、Adobe XDでテキストをアウトライン化する方法でした!
下記の記事ではAdobe XDのよく使うショートカットキーを紹介しているので、よかったら参考にしてください!