この記事はAdobe XDで画像をトリミングする方法について書いています。
アドビソフトでは「マスクをかける」といい、オフィスソフトとはトリミングのやり方が違います。
以下、画像を添えて手順を解説します。
Adobe XDで画像をトリミングする方法

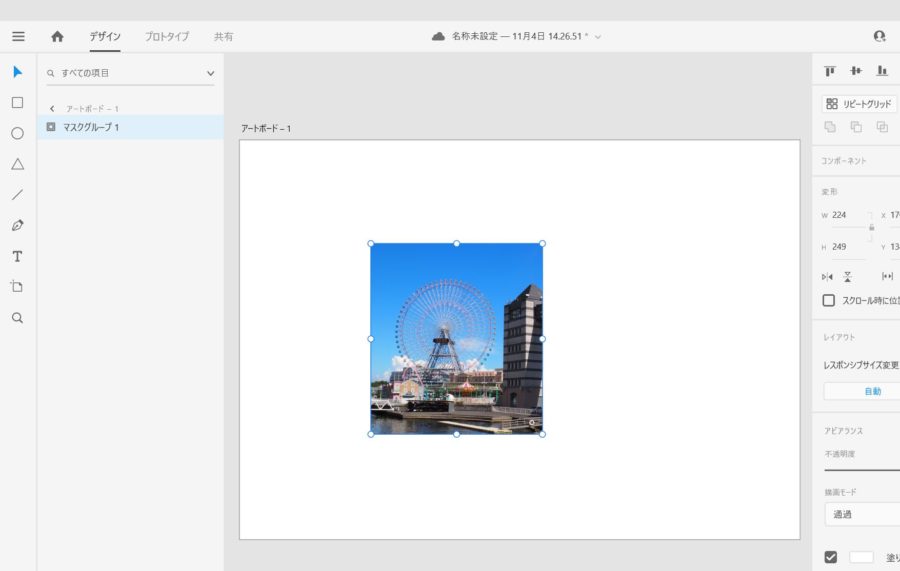
上図の画像をトリミングしていきます。
①トリミングしたいサイズを指定する

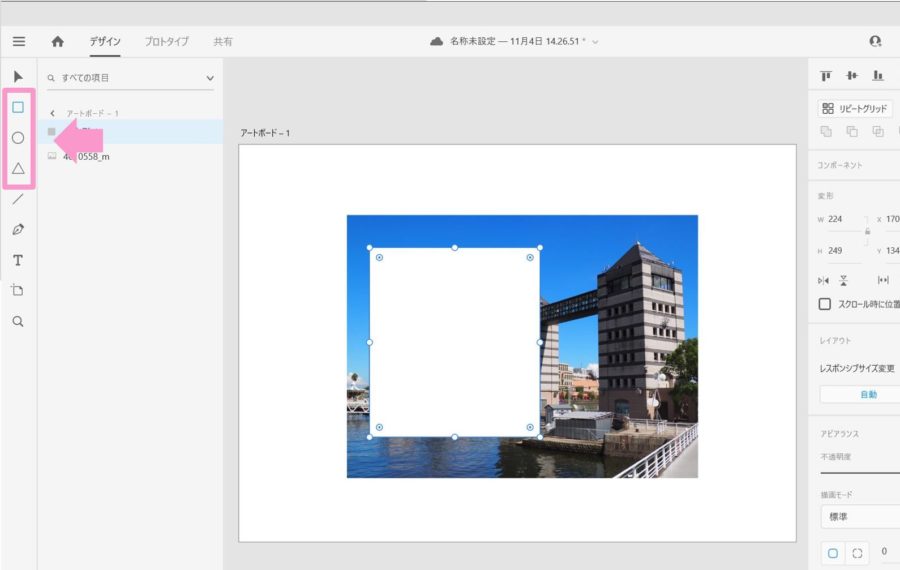
左側のメニューから「描画ツール」を選択して、画像のトリミングしたい部分に重ねて描画してください。
描画ツールは四角でも丸でもOKです。
②「シェイプでマスク」を選択する

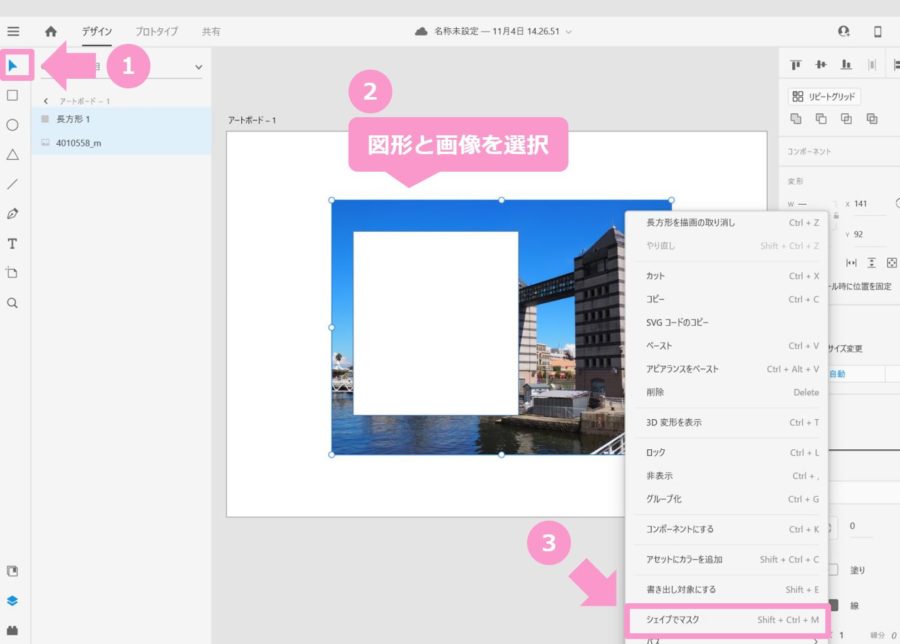
「選択ツール」を選択して、描画した図形と、画像を両方選択してください。
(図形をクリックした後、シフトを押しながら画像をクリックすると両方選択できます。)
両方が選択された状態で、画像を”右クリック”し、「シェイプでマスク」を選択してください。

これで画像をトリミングすることができました。
③トリミングした画像のサイズを調整する

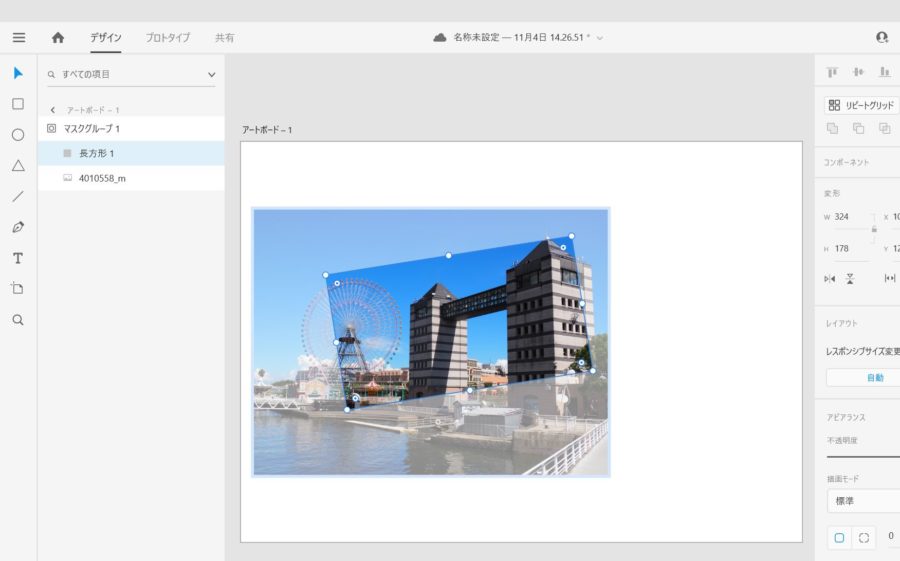
画像をダブルクリックしてください。
描画した図形のサイズや角度など調整することができます。
また、クリックした状態で上下左右に動かすと、画像の表示される部分を変更することができます。

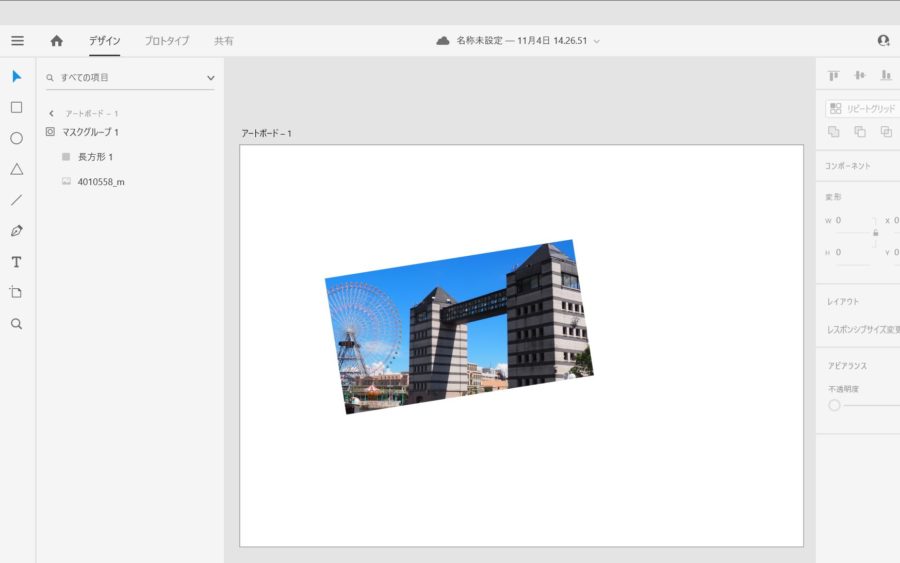
こんな感じです。
Adobe XDで画像をトリミングする方法【応用編】
シェイプでマスクは重ねて利用することができます。

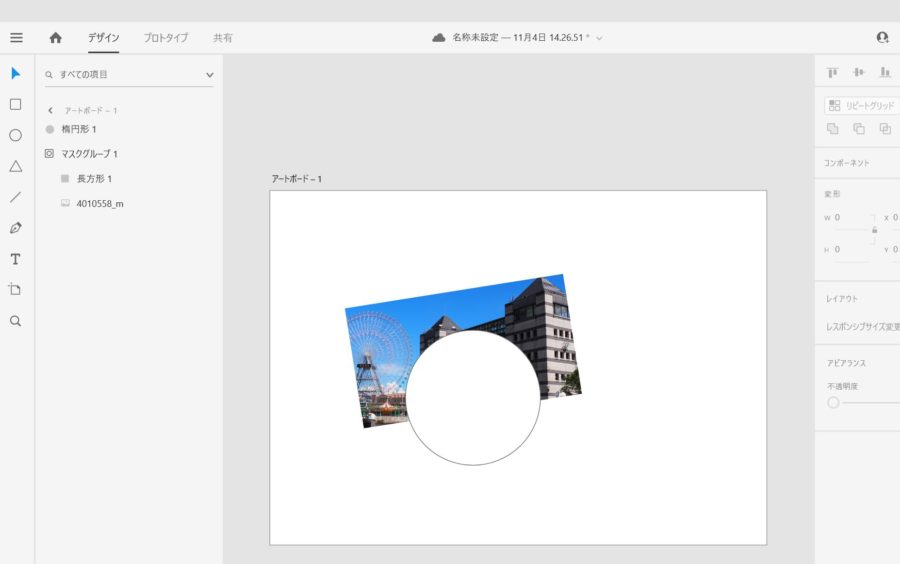
前項でトリミングした画像にさらに描画ツールで円を重ねます。

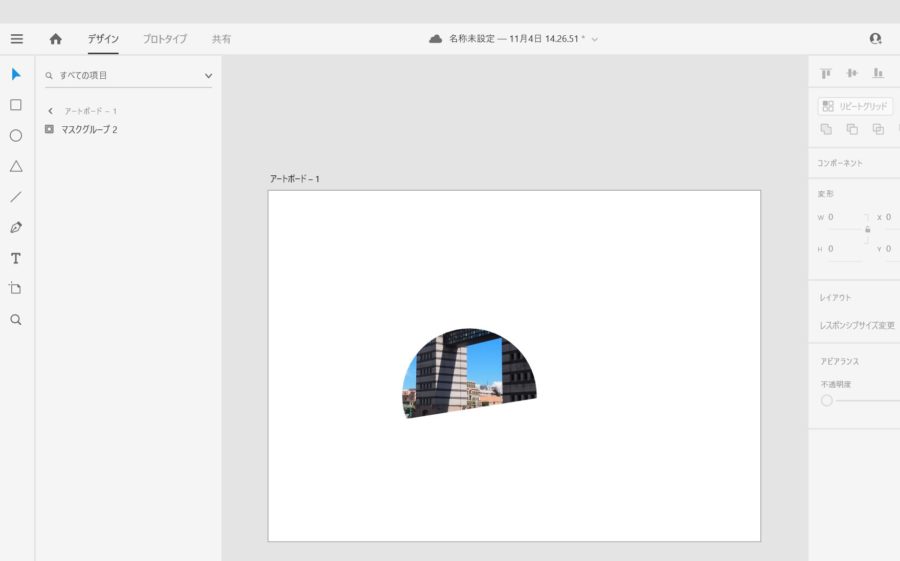
さっきと同じように「シェイプでマスク」をすると、このように半円の画像になりました。
1回でうまくトリミングできないという時は、描画ツールを重ねて希望する形をつくりましょう。
以上、Adobe XDで画像をトリミングする方法でした。