ColorPick Eyedropperは「この色何色かな?」と思ったときに簡単にカラーコードを取得できるChrome拡張機能です。
WEBデザインをやっている方などは使ってる人多いのではないでしょうか?
この記事ではColorPick Eyedropperのインストール先と簡単な使い方を紹介します!
WEBサイトで使われている色を調べられるColorPick Eyedropper

ColorPick Eyedropperは1クリックで簡単にRGBと16進数からコードの両方を調べる事ができます。

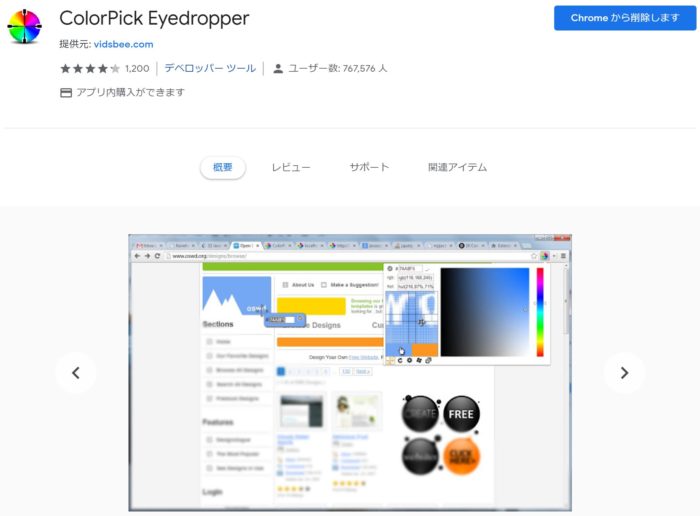
ColorPick Eyedropperはchromeウェブストアから入手できます。
ColorPick Eyedropperの使い方
それでは、ColorPick Eyedropperの使い方を順に解説します。
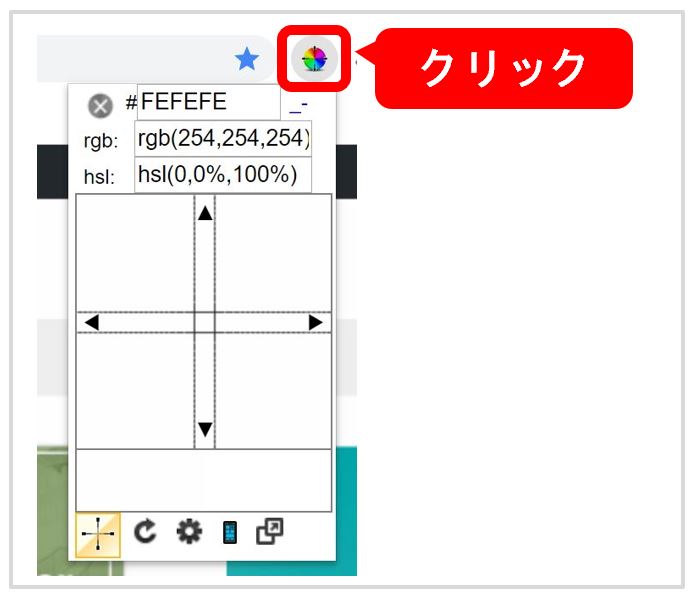
①アイコンをクリック

ブラウザのChrome拡張機能一覧からColorPick Eyedropperをクリック。
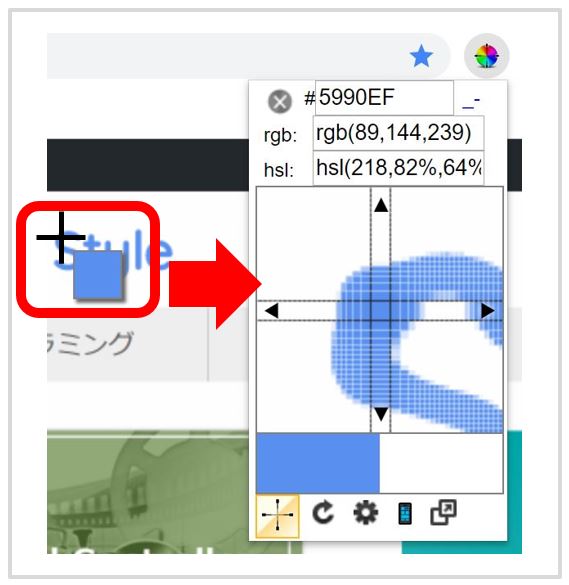
②調べたい色にカーソルを合わせる

黒い十字カーソルがでるので、色を調べたいところまで持っていきます。
移動してる間もカーソルの周辺が拡大表示されます。
③カラーコードを取得する

カラーコードを取得したい場合は、その色にカーソルが合わさっている時にクリックします。
便利ですね。
こちらでWEB制作やに役立つChrome拡張機能についてまとめてるので、よかったら参考にしてください。