Twitterにアップしたブログ記事を、たくさんの人に読んでもらうには「Twitterカード」設定をしましょう。
Twitterカードとは、記事で使用した画像と一部の文章が表示されるカード型のリンクです。

これが表示されることで、文字だけのツイートよりもタイムライン上で目立たせることができます。
それでは手順を解説します。
TwitterにWordPressで書いた記事のアイキャッチ画像を表示させるための設定
まずはAll in One SEO PackをWordPressにインストールしましょう。
WordPressのプラグイン「All in One SEO Pack」をインストールする
All in One SEO PackはWordPressを利用している人には定番のSEO対策ツールです。
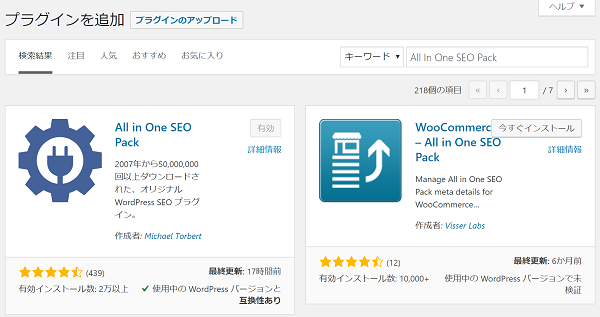
プラグインの「新規追加」からキーワードで「All in One SEO Pack」と入力してください。

画像の左側のプラグインです。インストールしたら有効にしましょう。
※追記
All in One SEO Packのバージョンアップで大幅に管理画面が変わりました。
以下、2021年最新版と旧バージョンの2つを掲載します。
Twitterカードの設定(2021年最新版)
All in One SEO Packをインストールしたら、WordPress管理画面の左側のメニューから「ソーシャルネットワーク」を選択してください。
次に上部のタブから「Twitter」を選択してください。

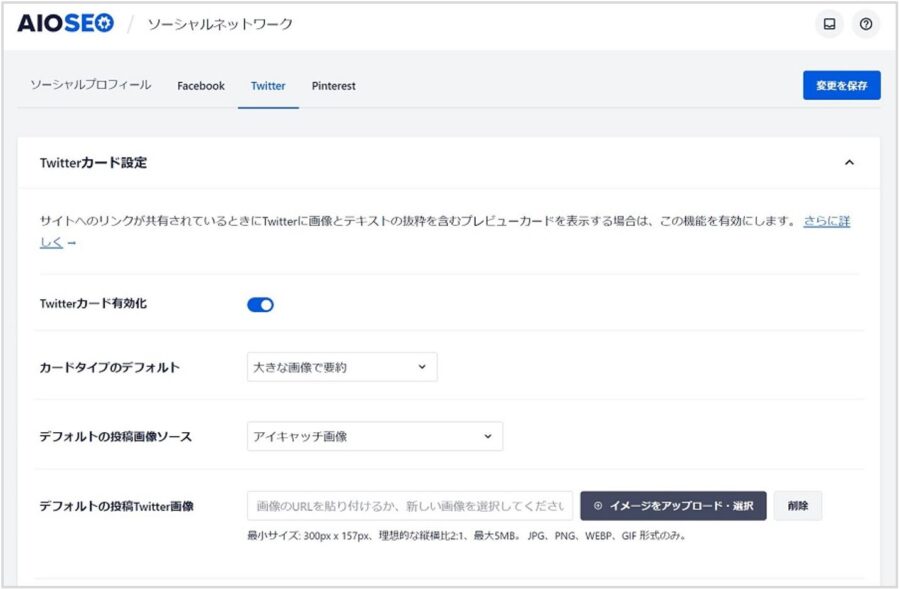
こちらが2021年最新版の画像です。
以下、各項目の説明です。
Twitterカード有効化
こちらボタンをクリックして有効にしてください。
カードタイプのデフォルト
カードタイプには以下の2つがあります。
- 要約
- 大きな画像で要約
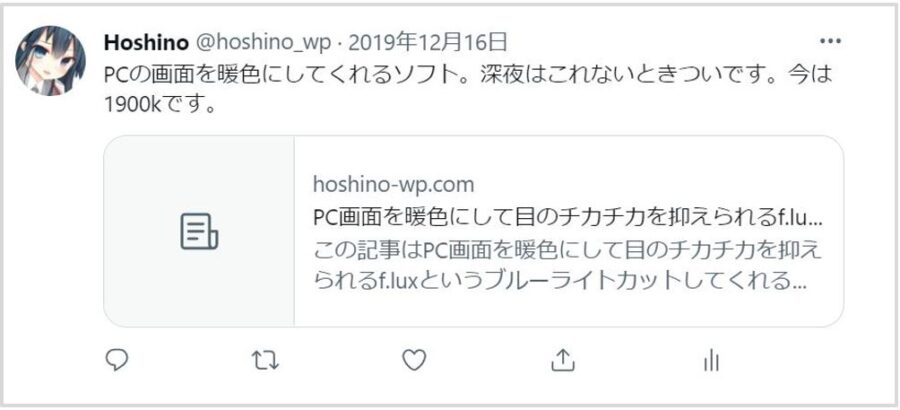
要約は以下の画像のサイズです。
サムネイルが表示されていませんが、タイトルの左のグレーのところにサムネイルが入ります。

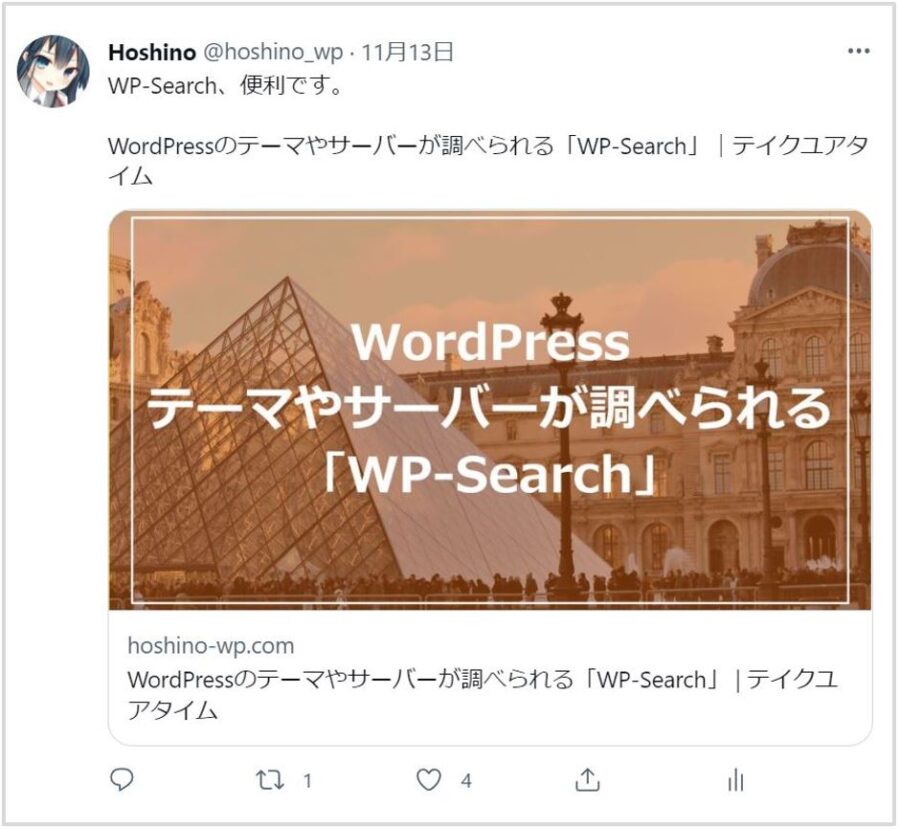
大きな画像で要約は以下のような感じです。
できるだけ目立たせたい場合は、こちらの大きな画像で要約を使うとよいですね。

デフォルトの投稿画像ソース
セレクトボックスをクリックすると様々なタイプが表示されますが、見たままなので特に1つずつの解説はしません。
多くの場合は「アイキャッチ画像」にするのがよいと思います。
デフォルトの投稿Twitter画像
これもそのままですが、前項で設定したアイキャッチ画像など挿入されていなかったりした時に表示される画像です。
画像のURLを入力するか「イメージをアップロード」から画像をアップロードして設定してください。
これでTwitterカードが設定できました。
次は旧バージョンの説明なので、ここで設定が終わった人は飛ばしてください。
ソーシャルメディアを有効にする(旧バージョン)

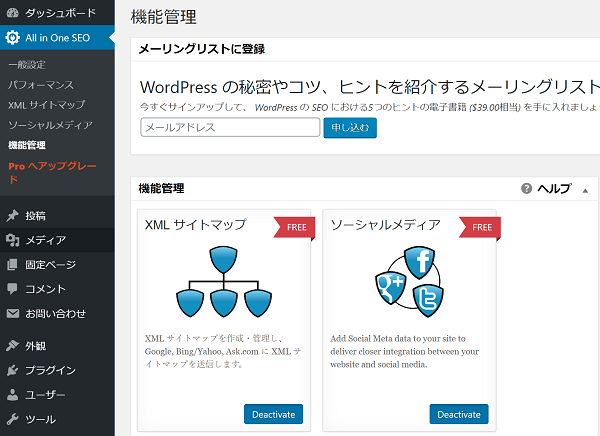
All in One SEO Packを有効にしたら、「機能管理」から「ソーシャルメディア」を有効にして設定画面に入ってください。

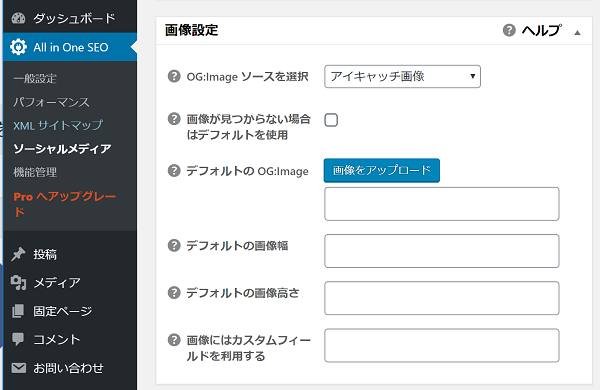
まずは「画面設定」を「アイキャッチ画像」に設定します。
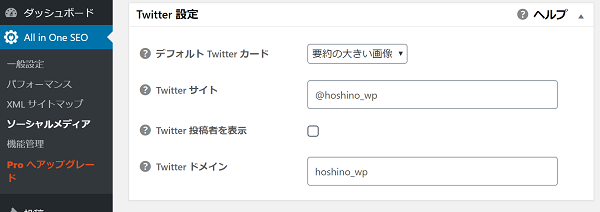
次に「Twitter設定」の設定をします。

・デフォルトTwitterカード
ツイート欄に表示されるTwitterカードのサイズです。「要約」と「要約の大きい画像」の違いです。
・Twitterサイト
@からはじまる自分のユーザー名を入力してください。
・Twitter投稿者を表示
表示させたい場合はチェックをいれましょう。
・Twitterドメイン
Twitterのユーザー名から”@”を外して入力してください。
設定が終わったら「設定を更新」をクリックして設定を完了しましょう。
Twitterカードが作成されたかを確認する方法
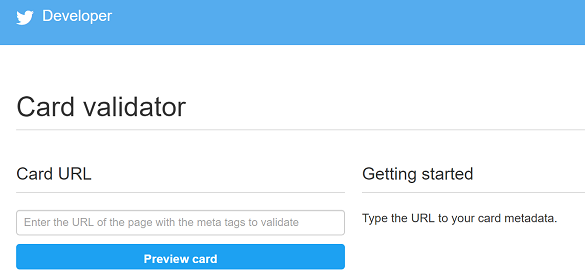
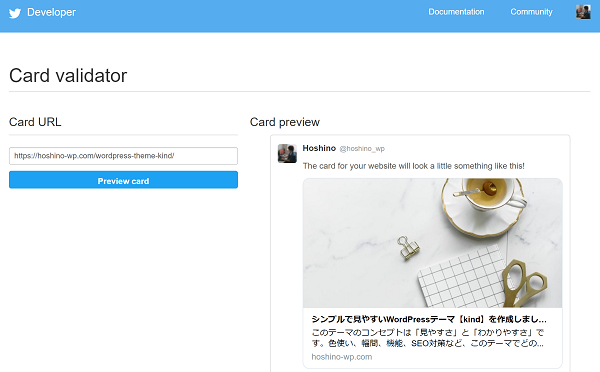
TwitterのCard validatorを開く
Card validatorはこちらから。

利用するにはログインしなければなりません。
Card URLに確認したいURLを入力する
Card URLという文字の下の入力フォームに確認したURLを入力し、「Preview card」をクリックしてください。

右側の「Card Preview」の下に結果が表示されます。
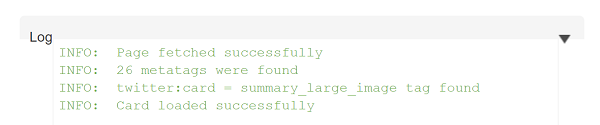
Card validator 右下のLogを確認する

正しく設定されていれば「Log」の下、上の図のように表示されます。
これで設定と確認は完了しました。
Twitterで実際に投稿してましょう!











