この記事はWordPressの投稿画面に「これ忘れないようにね!」的な注意喚起を促すメッセージを表示させる方法について書いています。
僕はよくパーマリンクの設定を忘れて日本語のまま公開しちゃったという事があるので、それを回避するためにこの設定をしています。
色々設定できますが、この記事では通常の投稿と固定ページで表示できるようにしてます。
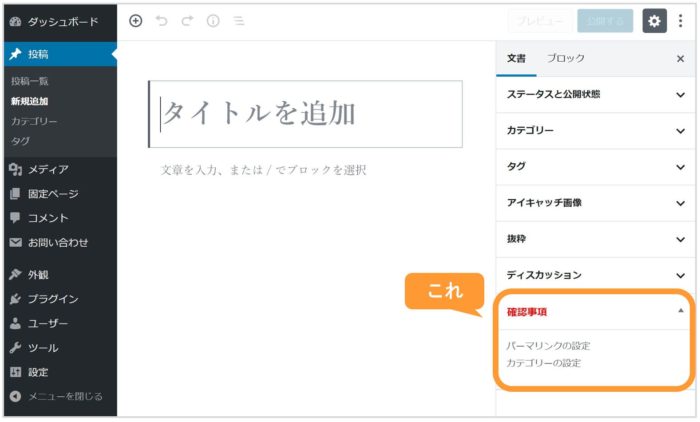
Gutenberg(グーテンベルグ)だとこんな感じです。

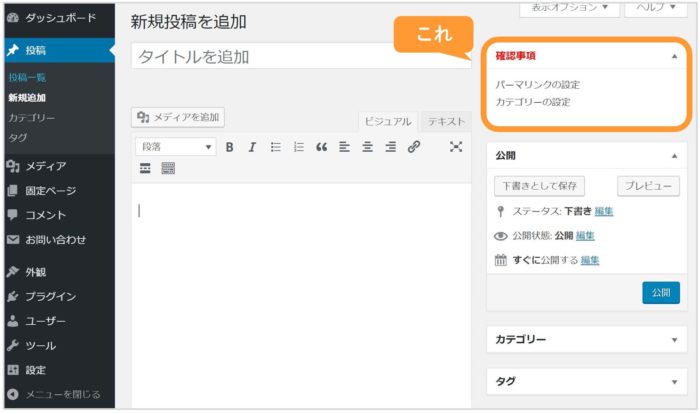
Classic Editor使ってるとこんな感じです。

※これはWordPressのテーマファイル「functions.php」に直接コードを書くことになるので、必ずバックアップを取ってから行ってください!
WordPressの投稿画面に注意喚起のメッセージを表示させる方法
ではここから手順を書いていきます。
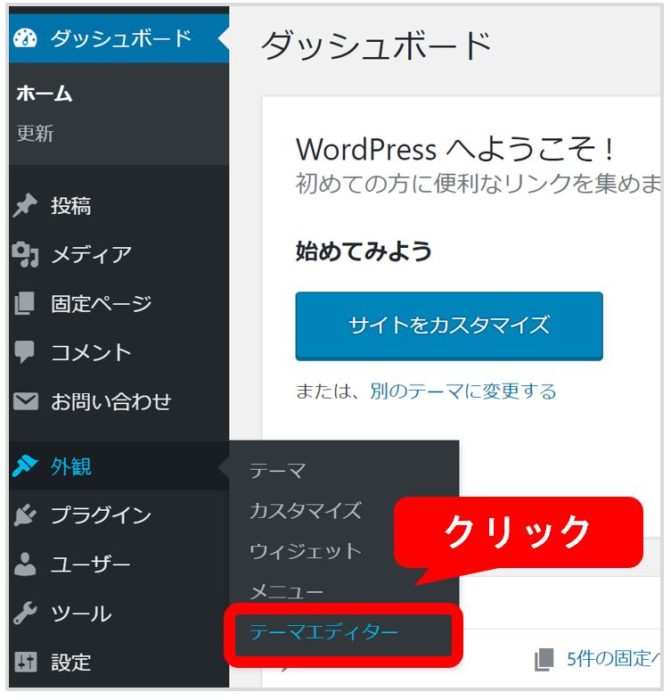
①テーマエディターを開く

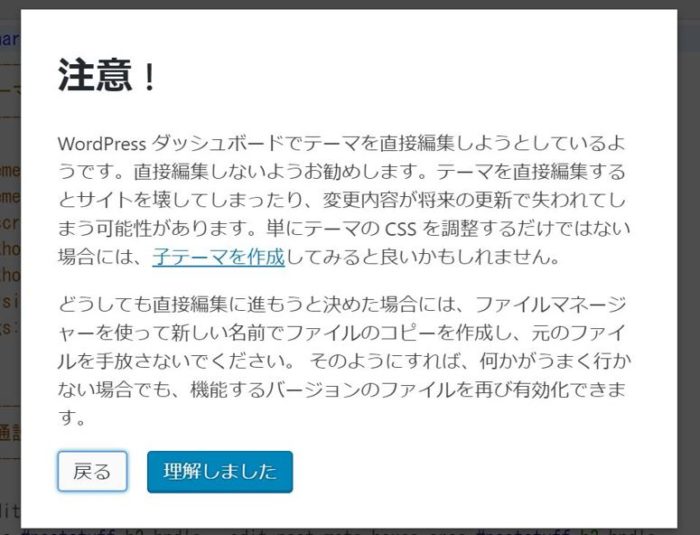
まず管理画面の「外観」から「テーマエディター」をクリックします。

するとこのような表示がされるので「理解しました」をクリックします。必ずバックアップしてください!

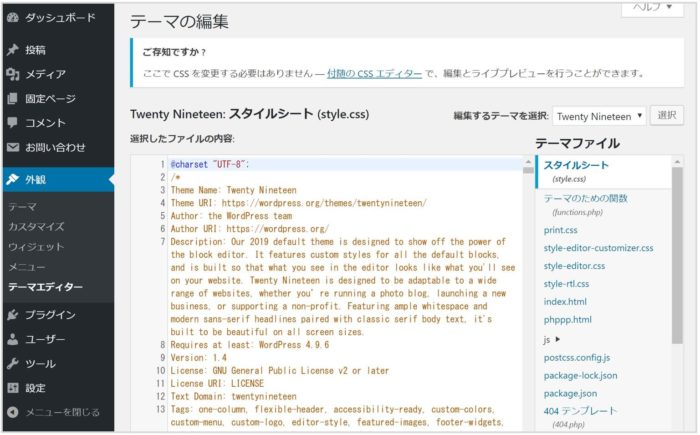
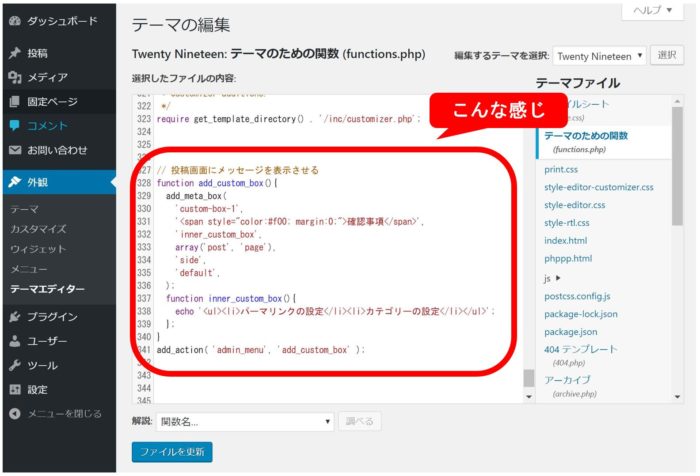
こんな感じのコードが書かれた画面が表示されればOKです。
②functions.phpにコードを書く

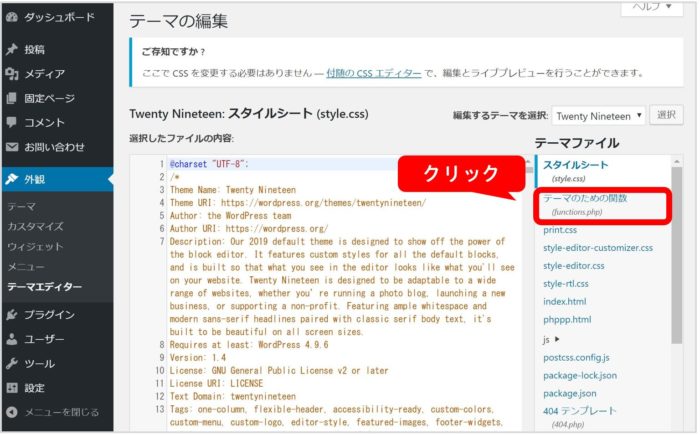
右側の「テーマのための関数(functions.php)」をクリックします。
functions.phpを開いたらコードを記入するところを決めます。
記入する場所は、自分がわかりやすいところか、似たような項目のところにまとめるかしましょう。

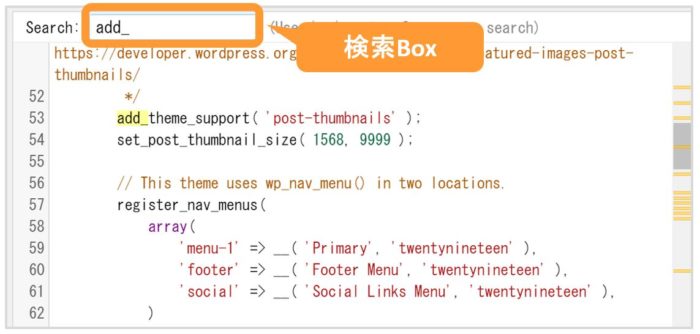
※エディター内を選択している状態で「Ctrl」+「F」を押すと検索BOXが開きます。(参考まで)

コードを書く場所を決めたら、上記のようにコードを書き込みましょう。場所がわからなければ一番下とかでもいいです。
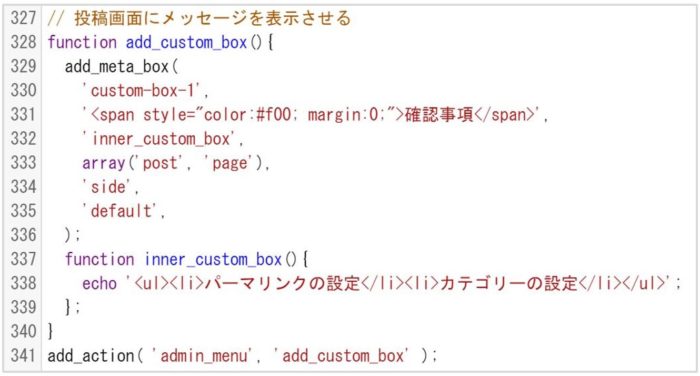
↓コード拡大図

これは最初にお見せした画像のような感じにする場合のサンプルです。
コードを変えれば色々と見た目や表示箇所を変えたりできます。
【コピペ用コード】
// 投稿画面にメッセージを表示させる
function add_custom_box(){
add_meta_box(
'custom-box-1',
'<span style="color: #f00; margin: 0;">★赤字で表示したい内容を書く★</span>',
'inner_custom_box',
array('post', 'page'),
'side',
'default',
);
function inner_custom_box(){
echo '<ul><li>★リスト項目1★</li><li>★リスト項目2★</li><li>★リスト項目3★</li></ul>'
; }
; }
add_action( 'admin_menu', 'add_custom_box' );ここからコピペしてもOKです!
★の中の文字は自由に書き換えてください!リストは「<li>〇〇〇</li>」で1セットです。

最後に「ファイルを更新」をして「ファイルの編集に成功しました」と表示されればOKです。
以上です!