この記事は、Google Apps Script(以下「GAS」) を使って、Googleカレンダーの予定を、開始1時間前とかにLINEに通知する方法について書いています。
通知は、60分前と5分前とか、複数決めることができるので、通知してほしい時間を調整して使ってください。
以下の記事では、受信したGmailをLINEに通知する方法について書いているので、こちらも興味がある方はご覧ください。
→ Gmailを受信したらLINEに通知する方法【Google Apps Script】
Contents
Googleカレンダーの予定を開始15分前とか1時間前にLINEで通知する方法

以下、ざっくりと手順を載せておきます。
- ① LINE Notifyで通知するためのトークンを取得する
- ② GASで通知用のコードを書く
- ③ GASで通知するタイミング(間隔)を指定する
という感じです。
この記事では、Googleカレンダーから予定を取得するためのコード以外はあまり触れないので、「GASでLINEに通知する」というところは、以下の記事を参考にしてください。
はじめての人は、実際に手を動かして試してみると分かりやすいかと。
→ LINEで自動的にメッセージを定期送信する方法【LINE Notify, Google Apps Script】
Googleアカウントもっていない方は、以下のGoogleの公式ページから、アカウントの作成をしてください。
Googleカレンダーから予定を取得するGoogle Apps Scriptコード

以下、コード全文です。
3行目の「const token = “★LINE Notifyのトークン★”;」の星マークで囲っているところに、取得したトークンを記入すればOKです。
// Lineに通知する ------------------------------//
function send(content) {
const token = "★LINE Notifyのトークン★";
const options = {
"method" : "post",
"payload" : "message=" + content,
"headers" : {"authorization" : "Bearer " + token}
}
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options)
}
// カレンダーの予定取得 ------------------------------//
function fetchCalendar() {
// 取得間隔
const minutes = 60;
const startTime = new Date();
const endTime = new Date(Date.parse(startTime) + (1000 * 60 * minutes));
//取得
const calendar = CalendarApp.getDefaultCalendar();
const events = calendar.getEvents(startTime, endTime);
const value = [];
for(const event of events) {
// 要素を取得
const eventStart =event.getStartTime();
const eventEnd =event.getEndTime();
const title = event.getTitle();
const location = event.getLocation();
const desc = event.getDescription();
// 告知時間の調整
const checkTime = (event.getStartTime() - startTime) / 1000 / 60;
const timeToStartArray = [60, 15];
// 整形
function shape(timeToStart) {
const eventStartTime = eventStart.getMonth() + '月' +eventStart.getDate() + '日 '
+ eventStart.getHours() + '時' + (("00" + eventStart.getMinutes()).slice(-2)) + '分';
const eventEndTime = eventEnd.getMonth() + '月' +eventEnd.getDate() + '日 '
+ eventEnd.getHours() + '時' + (("00" + eventEnd.getMinutes()).slice(-2)) + '分';
const locationCheck = location ? "▼場所\n" + location + "\n\n" : "";
const descCheck = desc ? "▼詳細\n" + desc : "";
const detail = "\n"
+ "開始「" + timeToStart + "分前」です!\n\n"
+ "▼予定\n" + title + "\n\n"
+ "開始: " + eventStartTime + "\n"
+ "終了: " + eventEndTime + "\n\n"
+ locationCheck
+ descCheck;
value.push(detail);
}
// 条件に当てはまる予定の取得
for(const i in timeToStartArray) {
if(checkTime <= timeToStartArray[i] && checkTime > (timeToStartArray[i] - 1)) {
const timeToStart = timeToStartArray[i]
shape(timeToStart);
}
}
}
return value;
}
// 予定の確認とLINEへの通知処理 ------------------------------//
function checkCalendar() {
const result = fetchCalendar()
if(result.length > 0){
for(const i in result) {
send(result[i]);
}
}
}ここからはいくつか調整できるポイントを紹介します。
- ① どれくらい先までの予定を確認するか決める
- ② 予定を通知するタイミング
- ③ 通知する内容
① どれくらい先までの予定を確認するか決める
// 取得間隔
const minutes = 60;
const startTime = new Date();
const endTime = new Date(Date.parse(startTime) + (1000 * 60 * minutes));上記の「const minutes = 60;」の数字を分単位で調整してください。
この例では60分としています。
これは、開始時間の何分前に通知するかで決めるとよいです。
たとえば、一番早い通知を2時間前にしたい場合は、「const minutes = 120;」です。
② 予定を通知するタイミング
// 告知時間の調整
const checkTime = (event.getStartTime() - startTime) / 1000 / 60;
const timeToStartArray = [60, 15]; 上記の「const timeToStartArray = [60, 15]; 」の[]の中の数字を分単位で調整してください。
上記の例は60分前と15分前に通知するという設定です。
数字はコンマで区切ってください。
③ 通知する内容
// 整形
function shape(timeToStart) {
const eventStartTime = eventStart.getMonth() + '月' +eventStart.getDate() + '日 '
+ eventStart.getHours() + '時' + (("00" + eventStart.getMinutes()).slice(-2)) + '分';
const eventEndTime = eventEnd.getMonth() + '月' +eventEnd.getDate() + '日 '
+ eventEnd.getHours() + '時' + (("00" + eventEnd.getMinutes()).slice(-2)) + '分';
const locationCheck = location ? "▼場所\n" + location + "\n\n" : "";
const descCheck = desc ? "▼詳細\n" + desc : "";
const detail = "\n"
+ "開始「" + timeToStart + "分前」です!\n\n"
+ "▼予定\n" + title + "\n\n"
+ "開始: " + eventStartTime + "\n"
+ "終了: " + eventEndTime + "\n\n"
+ locationCheck
+ descCheck;
value.push(detail);
}以下のような感じで取得しています。
- timeToStart = 開始までの時間
- title = 予定
- eventStartTime = 開始時間
- eventEndTime = 終了時間
- location = 場所
- desc = 詳細
ここで表示する内容を決めて、改行などで整形しています。
改行は「\n」です。
トリガーの設定とまとめ

コードの入力が終わったら、トリガーを設定しましょう。
トリガーの設定
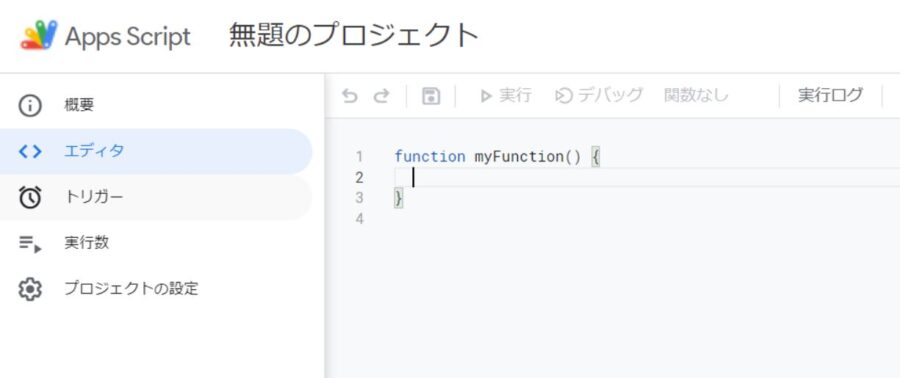
GASの左側のメニューアイコンにカーソルを合わせると、以下の画像のように右側にメニューが伸びます。

「トリガー」→「トリガーの追加」とクリックしてください。
設定は以下の通りです。
| 実行する関数を選択 | 実行する関数 |
| 実行するデプロイを選択 | Head |
| イベントのソースを選択 | 時間主導型 |
| 時間ベースのトリガーのタイプを選択 | 分ベースのタイマー |
| 時間の間隔を選択(時間) | 1分おき |
「実行する関数」はそのままなんですが、前項のサンプルコードの場合だと「checkCalendar」です。
まとめ
最後にまとめておきます。
Googleカレンダーの予定を開始時間の前にLINEに通知する方法は以下の通りです。
- ① LINE Notifyで通知するためのトークンを取得する
- ② GASで通知用のコードを書く
- ③ GASで通知するタイミング(間隔)を指定する
①と③は、以下の記事を参考にしてください。
→ LINEで自動的にメッセージを定期送信する方法【LINE Notify, Google Apps Script】
②の部分が、本記事で紹介しているところです。
最初に記載したコードをまるまる貼り付けて、LINEトークンだけ入力すれば動作しますが、予定の通知タイミングや表示内容を変えたい場合は、前項の内容を参考にしてください。
以上、GASを使って、Googleカレンダーの予定を開始時間の前にLINEに通知する方法でした。