プログラミングの学習サイトって色々ありますよね。
どれから始めたらいいんだろう?と悩んでいても時間がもったいないので、とりあえずやってみて、しっくりこなかったら切り替えるのがよいと思います。
ということで、僕がまったくの初心者の時から利用してきたプログラミング学習サイトの中から、「これ良かったよ!」というのをざっくり理由をそえて紹介します。
どれも無料で利用できる箇所があるので、興味もったらやってみてください。
プログラミングの勉強に使ったサイトと使い分け方
では一つずつ紹介していきます。
ドットインストール

このサイトの良いところは「最初から最後まで漏れなく動画に収められている」ところです。
動画に合わせてコードを書いていけば途中でつまずくことはありません。
最初は何がなんだかさっぱりわからなかなったのですが、とりあえず手を動かしてれば前に進むので途中で諦めずにやれたかなーと思います。
とにかく手を動かしたいとか慣れたいという方におすすめです!
ドットインストールに関する詳しい内容はこちら
プロゲート

解説のスライドがめちゃくちゃわかりやすいです。
ブラウザでコードかけるのでエディターの用意しなくても大丈夫です。
ただ、学習形式が穴埋め問題みたいな感じになっていて、あまりがっつりコード書くという感じではないので、上記のドットインストールと併用するといいかなと思います。
プロゲートに関する詳しい内容はこちら
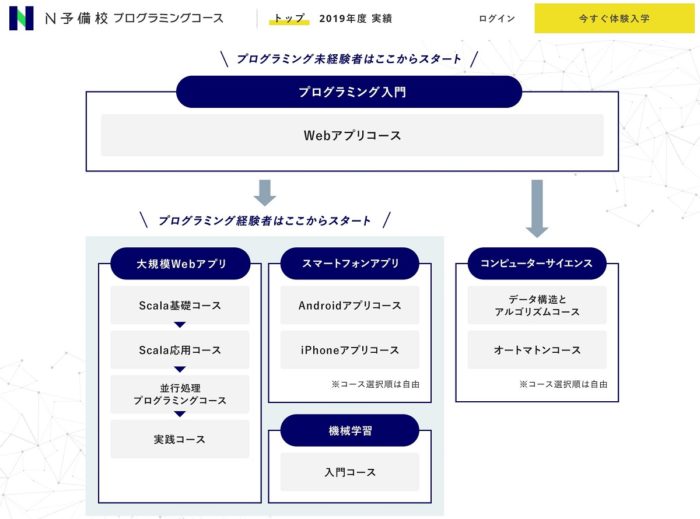
N予備校

とにかくサービスを作りながらプログラミングを学習したい人向け。
HTMLやCSSの基礎はさらっと流すので、ちょっと困ったなという人は上記のドットインストールかプロゲートと併用してみるとよいと思います。
あと「WEBデザインコース」というのもあってフォトショップやイラストレーター、WordPressの自作なんかも講座にあります。
さらに英語とか歴史とか色々学べるのでお得です!
N予備校はこちらから
→ N予備校
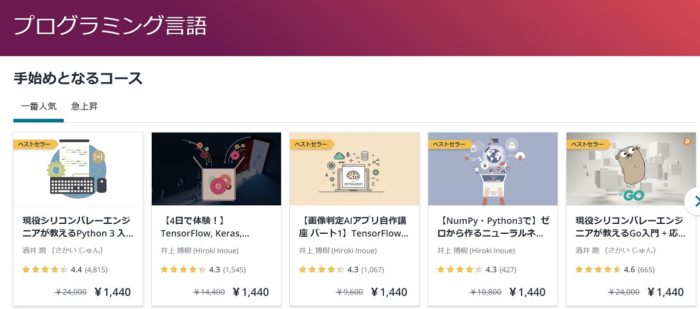
Udemy

これは様々な分野の動画&テキスト教材を購入できるサイトです。
プログラミング関連の教材も充実していて評価が高かったり”ベストセラー”となっているものは間違いないと思います。
僕もNode.jsの教材を買ったのですが基本的なところがしっかり押さえられていてわかりやすかったです。
よくセールをやっていて、20,000円とかの教材が1,500円くらいで買えたりするので時々チェックしてみてください!
Udemyに関する詳しい内容はこちら
プログラミングの勉強に使ったサイト:まとめ
僕が実際に使ったプログラミングの学習サイトは以上です。
おすすめの流れとしては、こんな感じです。
- ドットインストールとプロゲートでHTML,CSS,JavaScriptの基礎を学ぶ
- 深堀したいテーマができたらUdemyで教材を探して取り組む
- 深堀したいテーマがなければN予備校でプログラミングやってみる
こんな感じです。
それぞれ良い点があるので、自分にあったやり方ができるサイトをみつけましょう。
参考になると嬉しいです(・_・)
質問や相談などあれば、Twitterの方にお気軽にDMください。