フォントも色々ありますよね。
最近だとおしゃれなWEBフォントも多くて「初めて見た!」というフォントとの出会いも多いです( ˙-˙ )
この記事では、WEBサイトで使われているフォントを簡単に調べらることができる「WhatFont」のインストール先と使い方について紹介しています。
WEBサイトで使われているフォントを調べるWhatFont

WhatFontはchromeの拡張機能です。
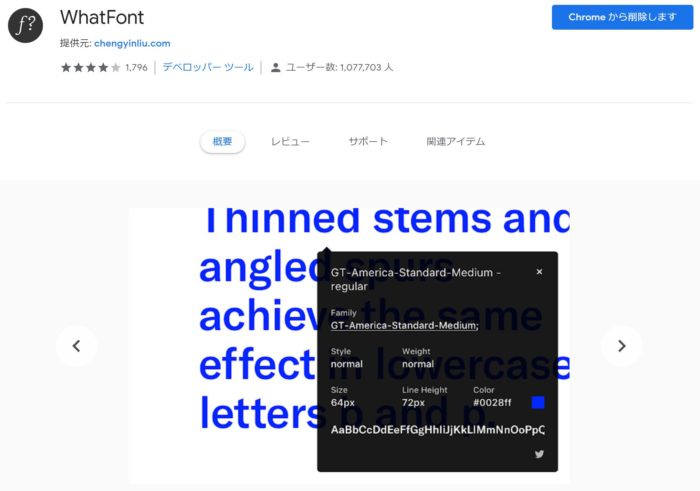
調べたいフォントをクリックするだけで、クリックするだけで、フォントの種類・サイズ・ウェイト・行間など様々な情報を入手できます。
デベロッパーツールを開くの面倒だなという時にいいですね!

WhatFontはchromeウェブストアから入手できます。
WhatFontの使い方
ここからWhatFontの使い方について解説していきます。
①Chrome拡張機能一覧からアイコンをクリック

ブラウザのChrome拡張機能一覧にこのアイコンがあるのでクリックします。
クリックするとブラウザの右上に「Exit WhatFont」というの表示されます。
②カーソルを調べたいテキストに合わせる

通常のカーソルのままなので分かりにくいですが、カーソルをテキストに合わせると画像のように黒背景に白地で使われているフォントが表示されます。
終了したい場合はブラウザ右上の「Exit WhatFont」をクリックするか、「esc」キーを押してください。
以下の記事では、WEB制作やWEBデザインに役立つChrome拡張機能についてまとめています。
よかったら参考にどうぞ。