この記事では、WEB制作やWEBデザインに役立つChrome拡張についてまとめています。
Chromeのデベロッパーツールを開くのが面倒な時とか、ブラウザのタブから指定したChromeの拡張機能をクリックするだけで簡単に使うことができます。
以下では、文字の背景の色や、フォントの種類やサイズといった、部分的なものの確認や、WordPressテーマや使用しているプラグインなど調べる事ができるものまで紹介しています。
WEB制作やWEBデザインにおすすめのChrome拡張機能
Chrome拡張機能には便利なものがたくさんあります。
あまり入れすぎると重くなる?みたいな話をきくのと、最初からあれこれ入れても使い切れないと思うので、これからWEB制作をはじめるよ!くらいの方向けのを集めました。
- WhatRuns
- ColorPick Eyedropper
- WhatFont
- FireShot
紹介するのは上の4つです!
では、ここからおすすめのChrome拡張機能をみていきましょう。
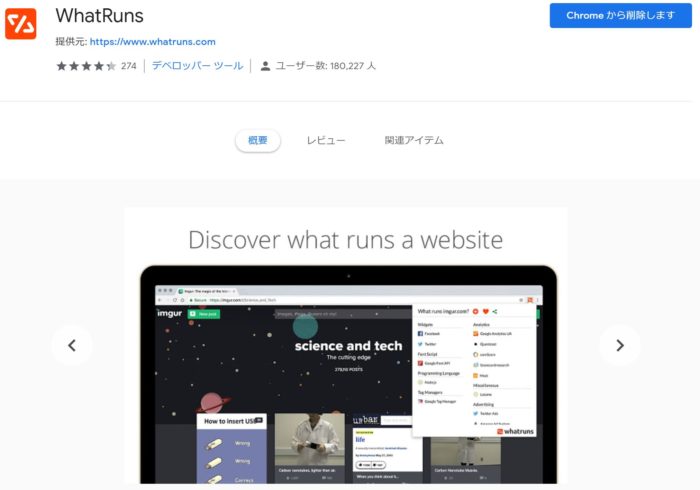
WhatRuns

これは、ブラウザで開いているWEBサイトの構造を調べることができるChrome拡張機能です。
利用されているWordPress(使ってれば)のテーマや、フォントなど色々調べることができるので、同じようなサイトをつくたいな!と思ったときに参考になります。
Javascript Frameworks やCDNなど細かいところまで調べられます。
WhatRunsの詳しい内容とインストールはこちらからどうぞ。
→ 【WhatRuns】サイトのWordPressテーマを調べる方法
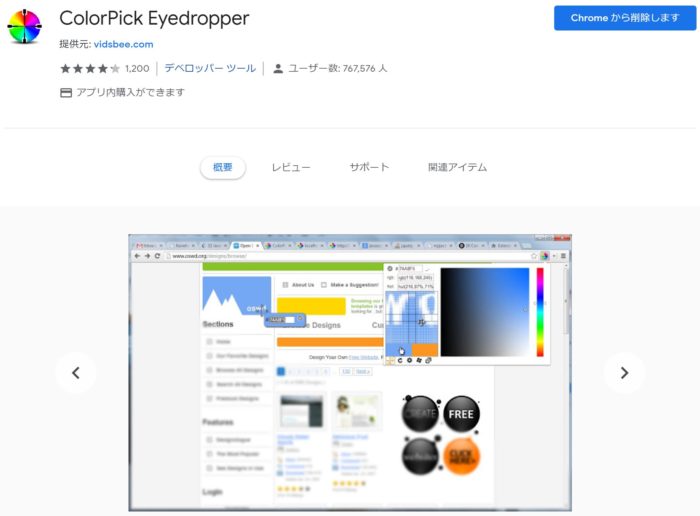
ColorPick Eyedropper

これはブラウザで開いているWEBサイトで使われている色を調べることができるChrome拡張機能です。
アイコンをクリックして、調べたい色にカーソルを合わせるだけで詳細やカラーコードを取得できるので、デザインの制作中にも役立ちます!
RGBと16進数カラーコードの両方を同時に調べられて、ワンクリックでコピペできるのでとっても楽です。
ColorPick Eyedropperの内容とインストールはこちらから
→ 【ColorPick Eyedropper】WEBサイトの色を調べる方法
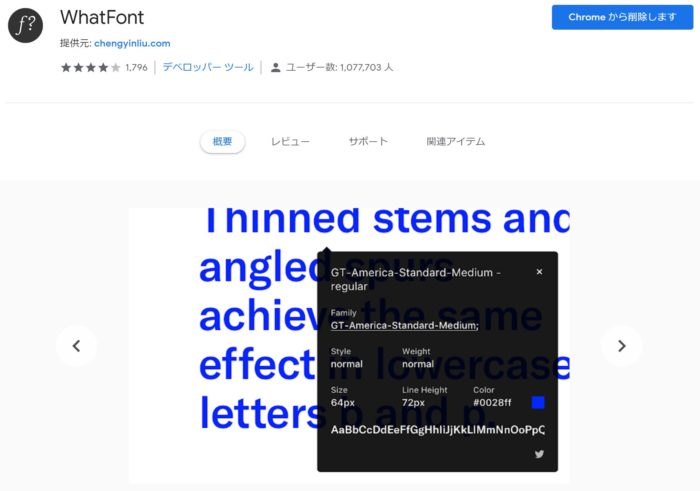
WhatFont

これはWEBサイトで使われているフォントを調べることができるChrome拡張機能です。
使い方はColorPick Eyedropperとほぼ一緒で、アイコンをクリックして、調べたいフォントにカーソルを合わせるだけです。
設定されているフォントのほかに、ウェイトや行間など細かいところまで調べる事ができます。
WhatFontの詳しい内容とインストールはこちらから
FireShot

これはWEBページ全体を1枚の画像にすることができるChrome拡張機能です。
ページ全体のほか、表示されている部分や、自分で選択した部分だけを画像にすることもできます。
画像形式はPNGかJPGですが、PDFで保存にすることもできます。
FireShotの詳しい内容とインストールはこちらからどうぞ。
以上、WEB制作にお勧めのChrome拡張機能でした。
よいのがあれば、また追加していきます!