この記事は、HTMLのコメントアウトを入れ子にする方法について書いています。
コメントアウト要素を含んだ親要素を、そのままコメントアウトしようとすると、以下のようになります。
<!-- <div class="container">
<!-- <p>ここにテキストが入ります。</p> -->
<p>テキストを差し替えました。</p>
</div> -->入れ子にしているコメントアウトの後がおかしくなってますね。
それでは、解決方法を紹介します。
HTMLのコメントアウトを入れ子にする方法

HTMLのコメントアウトを入れ子にする方法は以下の2つです。
- ①styleタグで囲ってコメントアウトする
- ②scriptタグで囲ってコメントアウトする
やり方は同じですが、いちお2パターン載せておきます。
①styleタグで囲ってコメントアウトする
<style>
/*
<div class="container">
<!-- <p>ここにテキストが入ります。</p> -->
<p>テキストを差し替えました。</p>
</div>
*/
</style>CSSファイルやstyleタグで囲った部分のコメントアウトは「/*」と「*/」で行います。
ですので、上記のように/*〜*/の間がすべてコメントアウトされています。
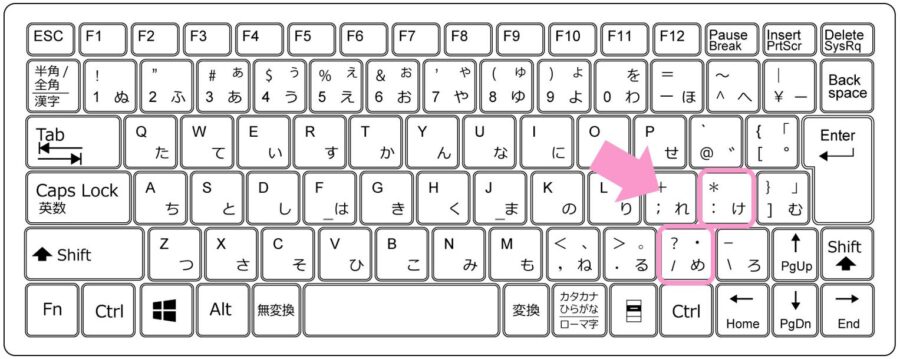
キーボードの↓この位置です。

「*」はシフトキーを押しながらです。
②scriptタグで囲ってコメントアウトする
<script>
/*
<div class="container">
<!-- <p>ここにテキストが入ります。</p> -->
<p>テキストを差し替えました。</p>
</div>
*/
</script>scriptタグも、styleタグと同じです。
コメントアウトの開始位置 「/*」 の横に、コメントアウトの説明なども書いておくのもよいですね。
以上、 HTMLのコメントアウトを入れ子にする方法でした。











