この記事はWordPressの投稿に特定の項目を追加できるプラグイン「Advanced Custom Fields」について書いてます。
たとえば、商品名・価格・商品ページのURLなど、定型で入力するような項目があった時に入力が楽になります。
そして、出力先はWordPressのテーマファイルで指定することができます。
サイトの更新担当者が複数いたり、コーディング知識がないという場合にも使い勝手がよいので、こちらなかなか使えるプラグインです。
Advanced Custom Fieldsについて
プラグイン名:Advanced Custom Fields
作者:Elliot Condon
URL:https://www.advancedcustomfields.com/
ダウンロードは↑こちらから。
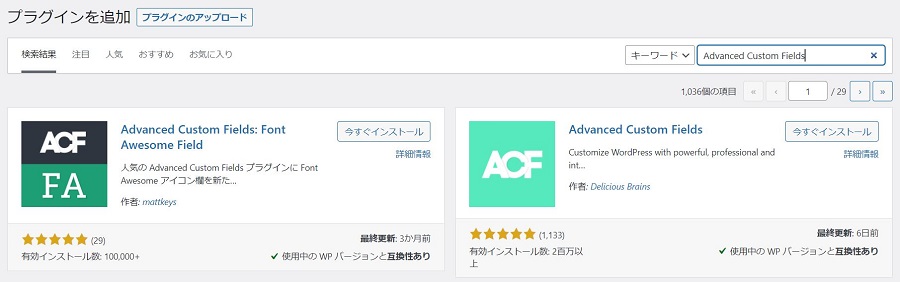
もしくはWordPress管理画面から「Advanced Custom Fields」で検索してインストールしてもOKです。

Advanced Custom Fieldsは上図の右側のやつです。
有効インストール数が200万以上もありますし、更新も頻繁に行われているので安心して使えますね。
Advanced Custom Fieldsの使い方
有効化すると、管理画面に「カスタムフィールド」というメニューが表示されるので、そこからフィールドグループを作成します。
フィールドグループは自分で管理しやすいようにまとめるとよいと思います。
最初は何もないので、まずは「新規作成」をクリックしましょう。
すると以下の画面に切り替わります。
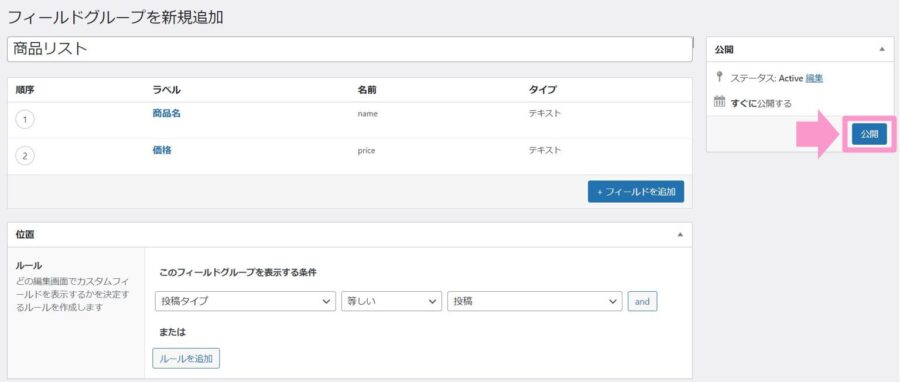
フィールドグループの作成

①フィールドグループを新規追加
この下に、自分でわかるように適当なグループ名を記入してください。
フィールドグループ一覧ページで表示されるのでわかりやすいのにしましょう。
②このフィールドグループを表示する条件
ここで、どのような時に、作成したカスタムフィールドが表示されるかを決めることができます。
画像の例だと「投稿」で表示されるようにしています。
フィールドの作成
次に、具体的なフィールドを作っていきましょう。
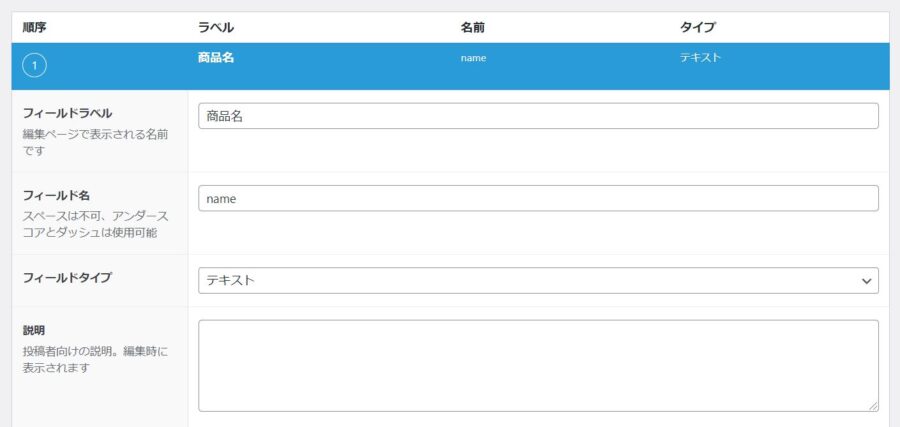
「フィールドを追加」という青いボタンをクリックすると詳細を入力することができるようになります。

フィールドラベル
投稿画面などでに表示されます。
わかりやすい名前にしましょう。
フィールド名
これは、カスタムフィールドに入力した内容を出力する時に使います。
フィールドタイプ
ここで入力する内容の”タイプ”を指定できます。
たとえば、メール・URL・数値などです。
説明
これは、フィールドラベルと合わせて、カスタムフィールドの入力欄に表示されます。
フィールドの詳細や注意事項があれば記入しておきましょう。
必要なフィールドをすべて作成したら、最後に右側の「更新」ボタンをおせば完了です。

入力内容の表示
入力した内容をWEBページに表示させるには、PHPファイルに以下のように記入してください。
if(get_field('フィールド名')) {
the_field('フィールド名');
};if文で、カスタムフィールドの入力があれば、その内容を表示させるというコードです。
以上です。
Advanced Custom Fieldsを使えば、定型的な内容の入力を楽にしたり、更新者に確実に入力してもらうために役立ちます。
ぜひ活用してみてください。