この記事はIE(Internet Explorer)でCSSのプロパティ「object-fit」が効かない時の対処法について書いています。
object-fitは画像(img)やvideoといった要素を、親要素の範囲内にどのように埋め込むかを指定できる便利なプロパティですが、残念ながら現時点でIEに対応していません。
以下でIEでもobject-fitを有効にできるライブラリを紹介するので参考にしてみてください。
IEでobject-fitが効かない時の対処法
IEでobject-fitが効かない時の対処法としては以下の2つのライブラリのどちらかを使うのがおすすめです。
- fitie
- object-fit-images
ちなみに、fitieはjsファイルを読み込むだけで簡単なのですが、object-positionに対応していません。
object-positionも使用したい場合は、object-fit-imagesを使ってください。
fitieの使い方
fitieはJonathan Nealさんが公開されているobject-fit用ライブラリです。
①fitie.jsをダウンロードする
以下のリンクから、fitie.jsをダウンロードしてください。
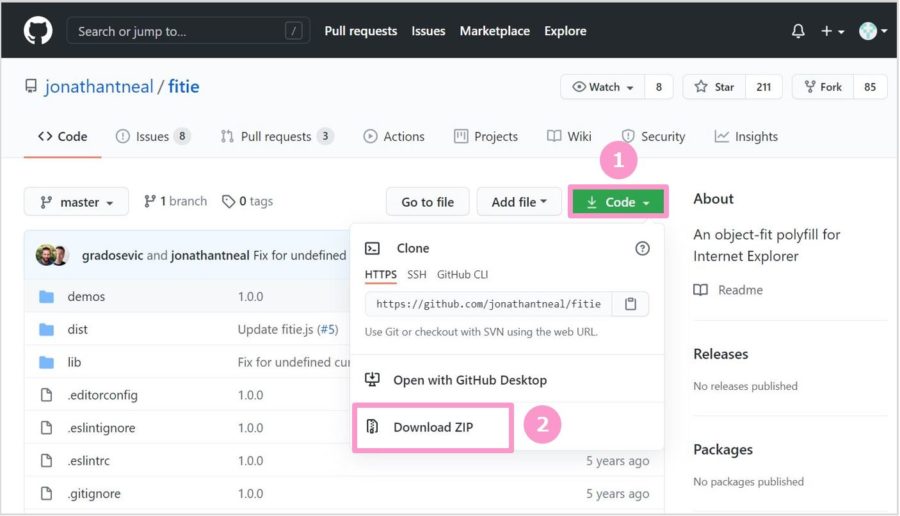
GitHub:fitie

「Code」という緑のボタンをクリックし「Download ZIP」からダウンロードできます。
②fitie.jsを読み込む
<script src="./fitie.js"></script>普通にHTMLファイルで読み込んでください。
上記は例なので、パスは自分でfitie.jsを置いたところにつなぎましょう。
fitie.jsはこれだけです!
ただし、前述した通り、object-positionも使用したいという場合は、次のobject-fit-images.jsを使いましょう。
object-fit-imagesの使い方
object-fit-imagesはFedericoさんが公開されているobject-fit用ライブラリです。
①ofi.jsをダウンロードする
先ほどのfitie.jsと同じように、以下のリンクからofi.jsをダウンロードしてください。
GitHub:object-fit-images
②ofi.jsを読み込む
下記のような感じでJavaScriptファイルを読み込んでください。
<script src="./ofi.js"></script>これもfitie.jsと同じですね。
ここから先がobject-fit-imagesで大事な設定です。
③CSSを記述する
IEでobject-fitを有効にしたい画像にクラスを付けて、object-fitプロパティのほか、font-familyに以下のような記述してください。
<img src="./img.jpg" class="ofi">
<style>
.ofi {
object-fit: cover;
font-family: 'object-fit: cover;';
}
</style>object-positionも併せて設定したい場合は以下のように記述します。
.ofi {
object-fit: cover;
object-position: left;
font-family: 'object-fit: cover; object-position: left;';
}④スクリプトを実行する
以下のコードを書いてobject-fit-imagesのスクリプトを実行します。
objectFitImages();これでIEでobject-fitが有効になります。
Internet Explorerのサポート終了が決まりましたが、僕の周りでバリバリIEを使っている人もいるので、できる限りのIE対応は必要だと思っています。
ぜひ参考にしてください。











