この記事は、WordPressでコーディングをしていたら「サイトに重大なエラーがありました。WordPress でのデバッグをさらに詳しく見る。」と表示された時の対処法について書いてます。

ちなみに、上の画像のような表示です。
このままだとコードのどこに問題があるか分かりませんね。ということで、問題個所が詳しく表示されるようにしましょう。
「サイトに重大なエラーがありました。」の対処法【WordPress】
では順に。
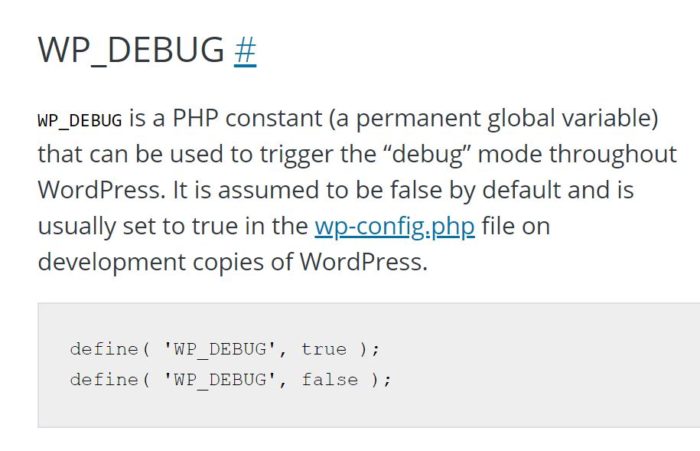
①WordPress.orgのDebugging in WordPressページをチェック
まず「WordPressでのデバッグをさらに詳しくみる」と書かれたリンクを先を見てみましょう。
→リンク先のページはこちら(Debugging in WordPress)

デフォルトでは「false」を想定していて、WordPress開発用のwp-config.phpファイルでは「true」設定します。
というようなことが書かれています。
define( 'WP_DEBUG', true );
define( 'WP_DEBUG', false );グレーのところは、↑のように書かれています。
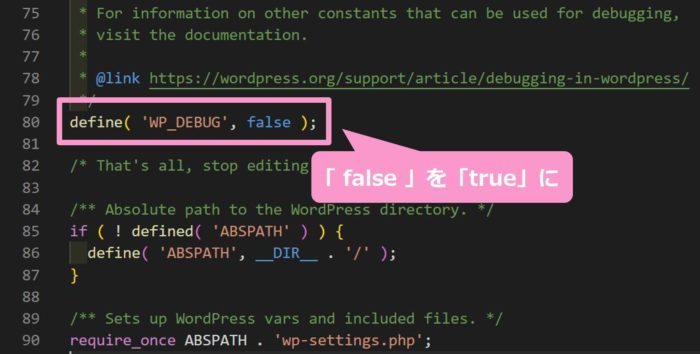
wp-config.phpファイルの中に「define(’WP_DEBUG’, false)」というコードがあるので、この「false」を「true」に変えましょう。
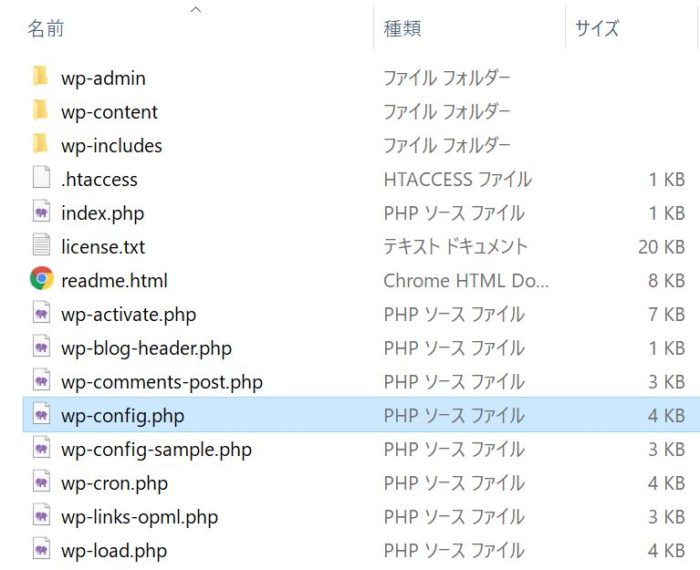
②wp-config.phpファイルを編集する
wp-config.phpのファイルは↓ここにあります。

だいたいは「public_html」などのフォルダの中にあると思います。
これをエディターで開きましょう。(おすすめはVSCode)

「false」の部分を「true」に書き換えてください。
define( 'WP_DEBUG', true );こんな感じです。
あとは上書きしてファイルを閉じればOKです。
まとめ
「サイトに重大なエラーがありました。WordPress でのデバッグをさらに詳しく見る。」と表示された時の対処法はwp-config.phpファイル内の一部を編集するだけです。
これでコーディングでどこをミスったか分かりやすくなりますね!











