この記事はWordPressでの記事更新に対して記載しています。
WordPressのテーマによっては、YouTube動画を埋め込んでも、レスポンシブに対応しないことがあります。
ここでは、記事に埋め込みコードを記述するだけで、自動的にレスポンシブに対応する方法として以下の3ステップで解説します。
- Youtube動画の埋め込み方
- 埋め込んだ動画をレスポンシブ対応させるCSSの記述
- 自動的にレスポンシブ対応させるためのjQueryの記述
それでは1つずつ解説していきます。
Youtube動画の埋め込み方
まずはYouTube動画の埋め込み方から解説します。
①動画の下にある「共有」をクリックする

埋め込みたい動画のページを開くと、動画の下に「共有」というメニューがあるのでクリックします。
②リンクの共有から「埋め込む」をクリックする

「リンクの共有」というところに複数のアイコンがありますが、その中から「埋め込む」を選択してください。
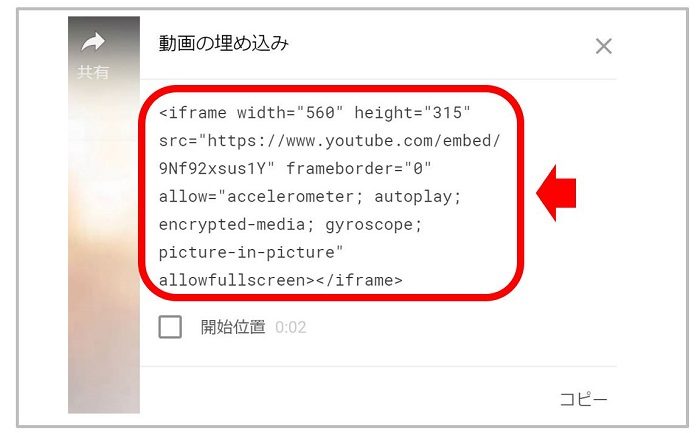
動画の埋め込みからコードをクリックする

コード全体が選択されるのでコピーして、記事の埋め込みたいところに張り付けます。
まず、これでWEBサイトにYouTube動画を埋め込むことができます。
ここからはレスポンシブに対応するためのCSS、JavaScriptの記述に入ります。
※以下、CSS、jQureyについて、直接ファイルに記述する場合は必ずバックアップを取ってください。
埋め込んだ動画をレスポンシブ対応させるCSSの記述
CSSの記述に関しては以下の順に行います。
- ①埋め込みコードをdivタグで囲う
- ②CSSを記述する
①埋め込みコードをdivタグで囲う
先ほど記事内に張り付けたコードをHTMLのdivタグで囲いクラスを付けます。
今回の例ではクラス名を“iframe-wrap”とします。
<div class="iframe-wrap">
<iframe loading="lazy" width="560" height="315" src="https://www.youtube.com/embed/" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>
</div>コードは上記のようになります。
なお、この後紹介すjQueryを使えは、毎回このようなhtmlタグで囲うようなことはしなくても済みます。
②CSSを記述する
こちらのコードをそのままコピペでOKです。
新たにCSSファイルを用意してもよいですし、WordPress管理画面からカスタマイザーに記載しても大丈夫です。
.iframe-wrap {
width: 100%;
padding-bottom: 56.25%;
height: 0px;
position: relative;
}
.iframe-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}これでYouTubeの埋め込み動画のレスポンシブ対応は完了です。
しかし、毎回divタグで囲うのは面倒ですね。
そこで次に、埋め込みコードを記述するだけでレスポンシブ対応するようにjQueryでコードを追加します。
自動的にレスポンシブ対応させるためのjQueryの記述
jQueryに関しては、JavaScriptファイルを用意して以下のコードを追加するだけです。
jQuery(function() {
jQuery('iframe').wrap('<div class="iframe-wrap"></div>');
});これは、iframe要素があれば、その要素を「.wrap()」のかっこの中のタグで囲うという処理です。
これで、毎回YouTubeを埋め込む時に親要素のタグを記入する必要がなくなりました。
YouTubeの動画を扱うことが増えていると思うので、参考にしてください。